안녕하세요. 요즘 내린 눈이 도로에 소복소복 쌓이다 보니 운전하시는 분들에게는 좀 힘든 도로상황이네요~
속도도 줄여야 하고, 바닥이 미끄럽다보니 좀 더 긴장하고 주의해서 운전을 하다보니 피곤하기도 하네요.
하지만 응원의 메세지를 많이 주시니 화이팅 해 보겠습니다.!!
오늘은 지난 포스팅에 이어 HTML "[연재 2편] 온라인쇼핑몰에 필요한 HTML 기초 사용법 익히기 : font태그"를 좀 더 알아보고자 합니다. 포스팅을 하다보니 정성으로 댓글을 달아주시는 분들이 계시다보니, 포스팅하는게 좀 더 신경쓰이기도 하고 응원해 주셔서 감사할 따름입니다.
여러분이 웹퍼블리셔, 웹디자이너, 웹프로그래머가 아닌 이상, 깊이 있게 HTML을 배울 필요는 없기 때문에 가장 기초적인 부분, 꼭 필요한 부분만 체크해서 포스팅하고자 합니다.
HTML은 태그(Tag)라는 것을 사용합니다. 옷 같은 곳에 꼬리표? 같은 기능을 하는겁니다. 이옷은 어떤 원단으로 만들어져 있고, 색상은 어떻고, 사이즈는 몇이다~ 이런 정보죠~ HTML도 마찮가지입니다.

지난번엔 HTML문서를 메모장으로 만들어 보았는데요. 오늘은 '글자 꾸미기'를 해 보겠습니다.

<font> 태그
기본적으로 태그는 부등호 < >를 사용하여 여는 태그, 닫는 태그로 구성되어 있습니다. 예제를 보며 설명하겠습니다.
참고로 한글파일이름은 권장하지 않습니다. 가능하면 띄어쓰기없이 영문으로 된 파일이름을 권장합니다. 띄어쓰기가 %20으로 나오네요~

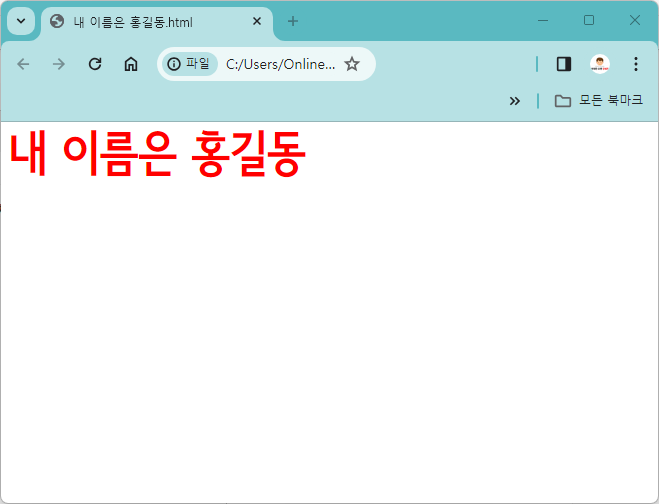
'내 이름은 홍길동'이라고 브라우저에 출력되었습니다.
글자의 속성을 바꿀수 있는 태그는 <font> 태그입니다. <font> 태그를 이용해서 글자의 속성을 바꿔보겠습니다.
글자 크기
글자 색상
글자체
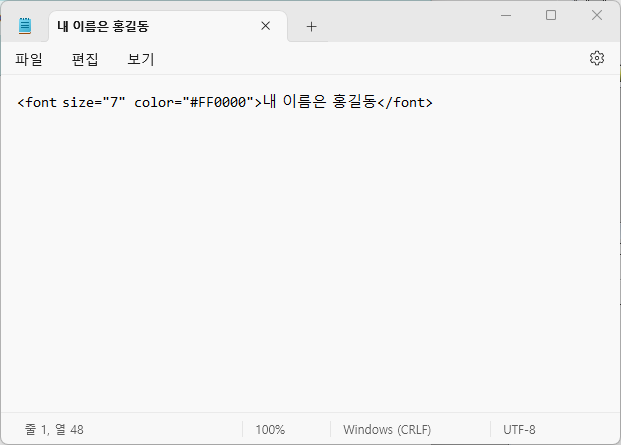
글자크기를 바꾸기 위해서 속성을 바꿔줍니다. 메모장을 열어서 아래와 같이 사이즈와 숫자를 적어 줍니다.
태그는 여는 태그와 닫는 태그가 있다고 했죠. </font>는 닫는 태그예요. 여는 태그와 닫는 태그 사이의
내용만 적용이 됩니다.
size의 숫자는 보통 1~7까지 적용되며(-도 사용할수 있긴 합니다. 예 : size="-1")
숫자는 클수록 글자 크기가 커집니다. 1보다는 7이 출력되는 값이 크겠죠?
글자 속성에는 큰따움표를 사용합니다. 작은 따움표나 사용하지 않아도 되긴 하지만 안전한 사용을 위해서는 보통 큰 따움표를 사용합니다.


이번에는 글자의 색상을 변경해 보겠습니다. 색상을 변경하는 속성은 color입니다.


글자 색상을 바뀌기 위해서 color="red"라고 하였습니다. 아는 색상 영단어를 한번 넣어 보겠습니다.
white, black, blue, green,yellow 또 뭐가 있더라~

더 다양한 색을 이용해 색상표를 이용할 수 있습니다.

지정된 색들은 "#FFFFFF", "000000", "#FF0000" 이런식으로 표현됩니다.
즉 "red"는 "#FF0000"과 같습니다, 0~9, ABCDEF의 16진수를 조합해서
RGB 색상 256x256x256=16,777,216가지 컬러를 구현합니다.

어도비사의 포토샵 프로그램의 색상표에서 색상을 선택하면 우측 아래에 #으로 시작하는 6자리 코드가 나옵니다.

영단어 red를 넣어도 되고 #FF0000을 넣어도 동일한 결과물이 나옵니다.
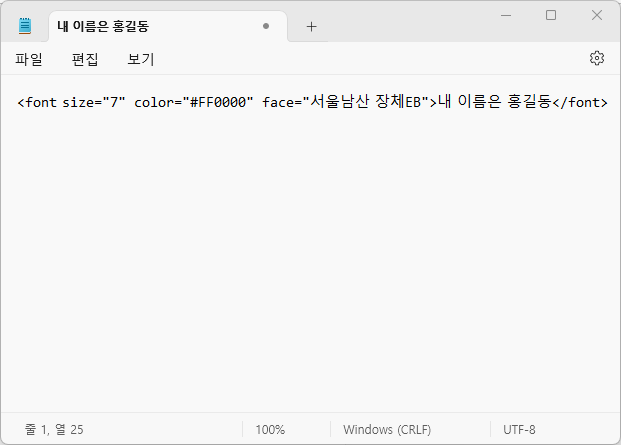
이번에는 글자체를 넣어보겠습니다.
글자체는 face를 사용합니다. face="글자체"를 넣으면 됩니다.
돋움, 굴림, arial 등등...
(주의) 그러나 여기에 아무 글자자체를 넣는다고 다 되는것은 아닙니다. 내가 만든 문서나 태그에서 지정한 글자체가 해당 문서를 보는 사람에게 글자체가 설치되어 있지 않다면 그 사람에게는 지정된 글자체로 보이지 않습니다.


서울남산 장체EB 글자체가 적용되어 내PC에서는 보입니다. 내PC에 설치된 글자체이기 때문에 지정된 글자체로 정상적으로 나옵니다.
하지만 다른 곳에서는 PC에 해당 글자체가 설치되어 있지 않다면 다른 기본 글자체로 나옵니다. 따라서 기본 글자체로 설정해 주어서 사용해야 하는 부분입니다.
이상으로 <font>태그를 사용하여 글자크기, 글자색상, 글자체를 변경해 보았습니다. 이외에 여러 다른 방법도 있긴하지만 기본 HTML문법에서 사용하는 태그 속성을 바꿔서 변화를 주었습니다.
글자 관련해서 3가지 태그를 더 살펴 보도록 하겠습니다.

3가지가 달라졌습니다. 뭐가 달라진지 확인이 되시나요?
첫줄, <B>내이름은 홍길동</B>
두번째줄, <I>내이름은 홍길동</I>
세번째줄, <U>내이름은 홍길동</U>
를 사용했습니다.
<B>는 굵은체 bold
<I>는 기울림체 italics
<U>는 밑줄 underline
3가지 태그를 확인했습니다. 여기서 또 궁금한게 생기셨죠?
바로, 줄바꿈 태그입니다.
줄바꿈 태그는
<br>과 <p>입니다. <br>태그는 Line Break 단순 줄바꿈이고, <p>는 paragraph 단락 구분 줄바꿈입니다.


차이점을 아시겠나요? 위에 사진과 달라져서 출력되는 것을 확인할 수 있습니다. 두번째줄과 세번째줄 간격이 달라졌습니다.
아주 기본적인 글자체 변경하는 태그였구요.
다음 포스팅에서는 사진을 넣는 방법에 대해서 진행하겠습니다.
쉽게 설명한다고 했지만, 이해가 잘 안가신다면 여러번 반복해서 읽어 보시고, 그래도 어려우시다면
댓글과 문의 바랍니다. 태그 몇가지만 익혀도 초보에서 중급 수준으로 달라질 수 있으며,
여러분의 글과 상세페이지가 좀 더 여러분이 원하는 스타일이 변경될 수 있습니다.
오늘도 수고하셨습니다.!!



'온라인쇼핑몰 이야기' 카테고리의 다른 글
| [연재 4편] 온라인쇼핑몰에 필요한 HTML 기초 사용법 익히기 : a href태그 (151) | 2023.12.26 |
|---|---|
| [연재 3편] 온라인쇼핑몰에 필요한 HTML 기초 사용법 익히기 : img태그 (240) | 2023.12.23 |
| [연재 1편] 온라인쇼핑몰에 필요한 HTML 기초 사용법 (94) | 2023.12.19 |
| 인스타그램으로 수익 내는 법: 팔로워 증가와 온라인 판매 전략 (92) | 2023.12.18 |
| 온라인쇼핑몰 상품구매후기 : 커피의 깊은 맛과 향이 살아있는 '코카콜라 조지아 크래프트 블랙' 리뷰 (73) | 2023.12.17 |



