<a href> 태그는
클릭을 하면 지정된 주소나 위치로 페이지를 이동시킬 수 있는 중요한 HTML태그입니다.
인터넷을 정보의 바다라고 부르죠? 그래서 인지 배가 목적지인 항구에 도착하면 닻을 내리는 것 처럼
<a>는 앵커(anchor)를 뜻합니다.

인터넷쇼핑몰 플랫폼 회사들은 이 태그를 싫어한다?
이 태그는 페이지를 이동시키기 때문에 블로그나 인터넷쇼핑몰에서는 별로 좋아 하지 않습니다. 지금 사용중인 페이지를 벗어나게 하기 때문이죠~
오랜시간 체류시간을 높여서 페이지에 머물길 원하는거죠. 그래서 이 링크 태그를 금지하거나 제한하는 곳이 많습니다.


링크 태그 <a href>
텍스트나 이미지를
클릭하면 이동해요

1. <a href="이동할 주소, 이동할 위치"></a>
"텍스트나 이미지를 누르면 지정 페이지로 이동돼요!!"
그동안 연재된 것을 복습하면서 이 링크 태그를 학습해 보겠습니다.
글자에 링크걸기
<a href="https://www.naver.com><font size="2">네이버로 이동</font></a>
폰트 태그에 링크태그를 둘러 싸고 </a>로 닫아 주면 됩니다.
사진에 링크걸기
<a href="https://www.google.com><img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.jpg" /></a>
이미지 태그에 링크태그를 둘러 싸고 </a>로 닫아 주면 됩니다.
2. Target 속성을 지정해 보자
<a href="이동할 주소, 위치" target="_blank">
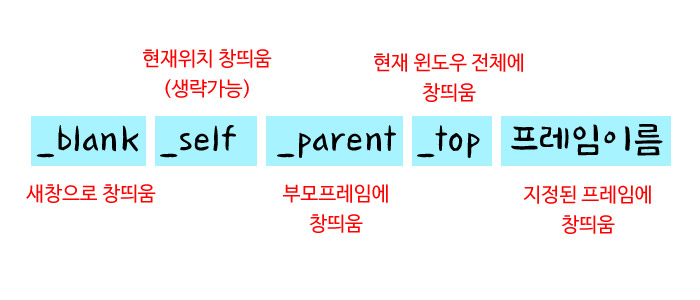
링크를 어디 창 위치에 띄울 것인지를 지정해 주는것이 taget속성입니다. 5가지 속성이 있으며, _self는 생략해도 상관없습니다.

5개의 타겟 속성
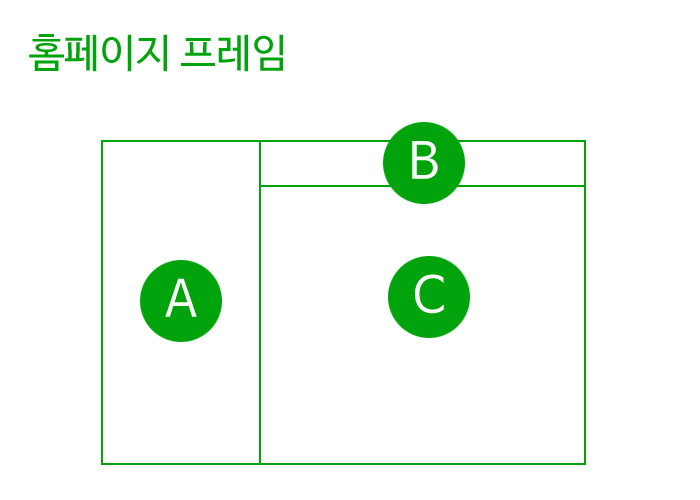
프레임 태그는 아직 설명을 하지 않았기 때문에 Taget속성의 "프레임이름"은 생략하도록 하겠습니다. 프레임은 쉽게 예기해 홈페이지 창틀?정도로 이해 하시면 좋겠습니다. 아래 사진은 3개의 프레임으로 구성된 홈페이지입니다. 링크 태그를 클릭했을때 A,B,C 3개의 지정된 프레임에 창을 띄을 수 있습니다.

3. 메모장과 크롬을 이용한 실습
준비물 : 메모장, 인터넷 브라우저 크롬(다른 브라우저를 사용해도 무관함)
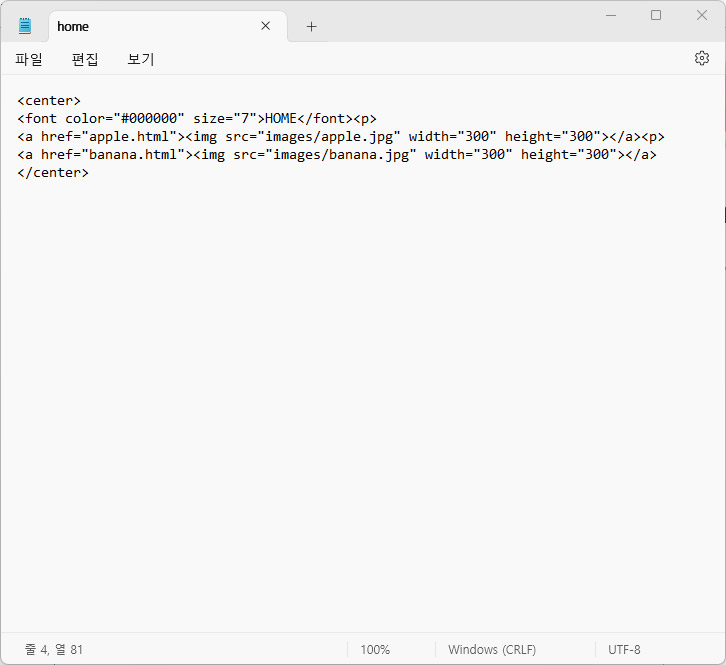
메모장
계속해서 메모장 하나로 HTML문서를 만들고 있습니다. 링크 예제를 만들어 보겠습니다.
총 3개의 문서를 만들어 보겠습니다.
1. home.html
2. apple.html
3. banana.html

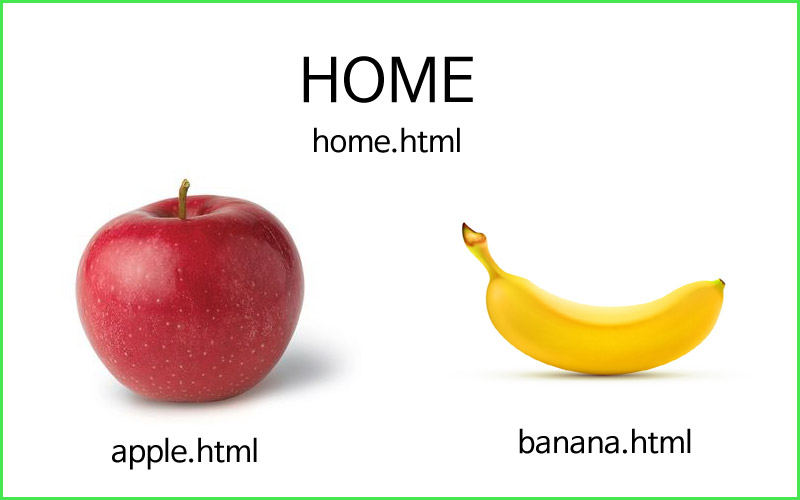
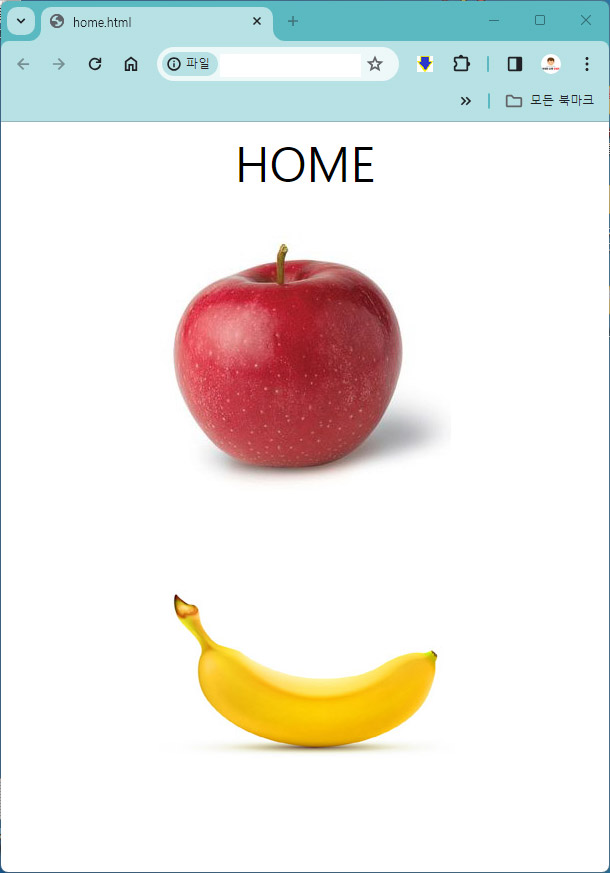
home.html
위와 같이 지금까지 배운 <font>태그, <img>태그, <a href>태드를 사용하여 HTML을 작성하고 home.html로 저장합니다.
<center>태그는 가운데로 정렬하라는 태그입니다. 글자 색상은 #000000는 검정색입니다. images폴더에 있는 폭과 높이가 300픽셀인 apple.jpg 과 banana.jpg를 불러옵니다.

<center>
<font color="#000000" size="7">HOME</font><p>
<a href="apple.html"><img src="images/apple.jpg" width="300" height="300"></a><p>
<a href="banana.html"><img src="images/banana.jpg" width="300" height="300"></a>
</center>
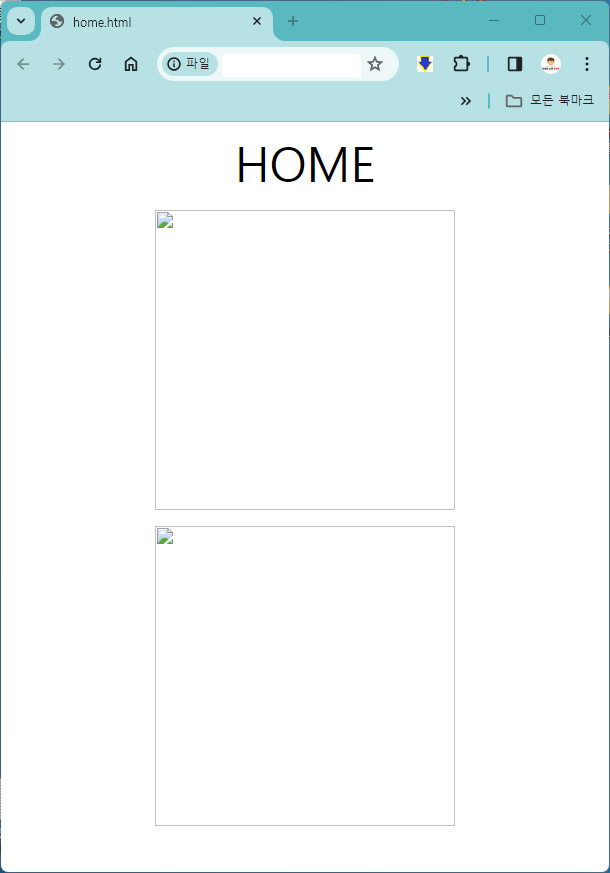
인터넷 브라우저(크롬)에서 확인
images폴더가 아직 없기 때문에 엑박으로 브라우저에서 표시됨

내 컴퓨터에 작업 폴더에 images폴더(임의로 만듬)를 만들고 apple.jpg와 banana.jpg를 만들어 넣습니다.

다시 한번 새로고침(F5) 해 보겠습니다.

이제는 정상적으로 사과와 바나나 이미지가 나타납니다. 여기까지 하셨다면 잘 하고 계신 것입니다.
두 과일 이미지에 마우스를 올리면 마우스 포인트가 링크되어진 것을 확인 할 수 있습니다.
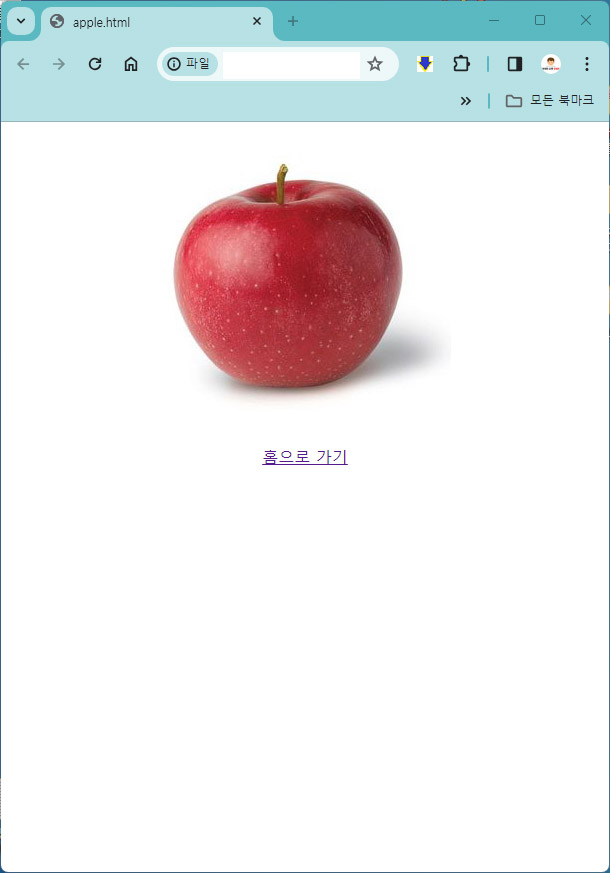
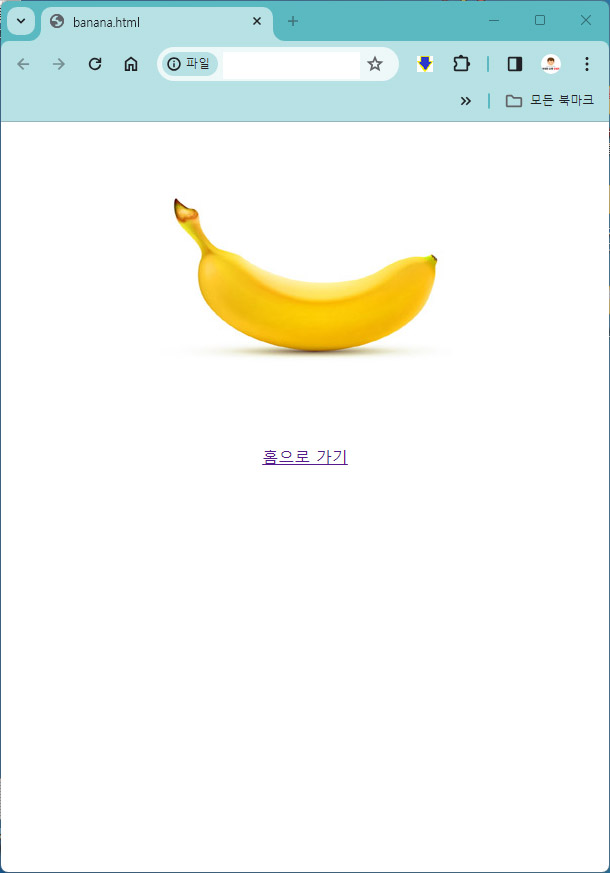
2. apple.html와 banana.html 두 파일 만들기
<center>
<img src="images/apple.jpg width="300" height="300"><p>
<a href="home.html">홈으로 가기</a>
</center>
<center>
<img src="images/banana.jpg width="300" height="300"><p>
<a href="home.html">홈으로 가기</a>
</center>
홈으로 가기는 home.html로 연결합니다.


Target 속성을 사용하여 연습해 보세요~ 속성마다 어떠한 차이점이 있는지 직접 확인해 보세요~
지금까지 링크태그를 연습해 보았습니다.
몇개의 태그만으로도 충분히 온라인쇼핑몰에 HTML을 사용해
상세페이지를 만들수 있습니다
또한 기본적인 태그를 통해 홈페이지 제작도 가능합니다.
육아를 하시는 분이라면 간단하게 인터넷문서를 만들어 어디에서든
사용할수 있는 교육자료를 만들수도 있습니다.
다음에는 온라인 쇼핑몰에 사용하는 HTML 마지막 연재로 <table>태그에 대해 포스팅해 보겠습니다.
기대해 주세요!!


'온라인쇼핑몰 이야기' 카테고리의 다른 글
| [연재 6편] 온라인쇼핑몰에 필요한 포토샵 기초 사용법 익히기 : 상품이미지 만들기 (102) | 2023.12.28 |
|---|---|
| [연재 5편] 온라인쇼핑몰에 필요한 HTML 기초 사용법 익히기 : table태그 (99) | 2023.12.28 |
| [연재 3편] 온라인쇼핑몰에 필요한 HTML 기초 사용법 익히기 : img태그 (240) | 2023.12.23 |
| [연재 2편] 온라인쇼핑몰에 필요한 HTML 기초 사용법 익히기 : font태그 (152) | 2023.12.21 |
| [연재 1편] 온라인쇼핑몰에 필요한 HTML 기초 사용법 (94) | 2023.12.19 |



