
안녕하세요. 위대한 쇼맨 강쉐프입니다.
오늘은 연재 3번째로 HTML의 화려한 꽃 태그인(지극히 개인적인 생각)... <img>태그에 대해 이야기 해 보도록 하겠습니다.
이 영어 img에서 눈치 빠른 분들은 아마도 image 태그라는 것을 쉽게 예측하지 않았을까 생각되네요~
문서 특히 인터넷 문서에서 글과 함께 가장 많이 사용되어지는 그림, 사진, 움짤?, GIF, JPG, PNG 파일을 불러올 수 있는 태그입니다.
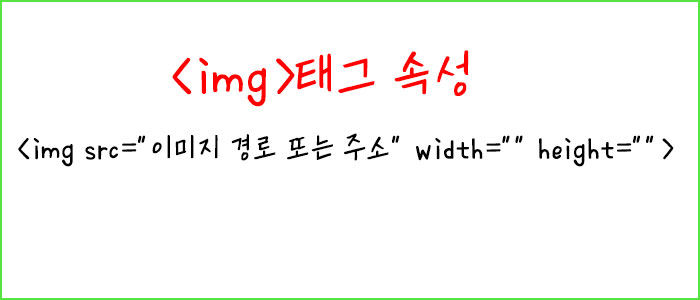
<img>태그
HTML에서 가장 화려한 태그라 생각하는 이미지 태그
특명: 모든 이미지를 불러와라
온라인 쇼핑몰에 초점을 맞추고 포스팅 하는거니까 주로 상품 이미지를 어떻게 불러오는지에 대해 설명하고자 합니다. 보통은 쇼핑몰에서 제공하는 에디터를 통해 쉽게 편집하거나 이미지를 집어 넣을 수 있을꺼라 생각합니다. 대개의 경우 대형 쇼핑몰 플랫폼에서는 전부 다 기본 에디터를 제공하고 있습니다. 그런데... 왜? 구지 어렵고 복잡한. 아니 뭐 생각하기에 따라 쉬울수도 있겠지만, HTML 태그를 배워서까지 이미지를 넣어야 할까 할 수도 있을듯 합니다.
그래서 쉽게쉽게 눈높이를 낮추어 설명을 하고자 하니... 순서에 따라 잘 따라오길 바랍니다.
Part 01: 어떠한 파일을 불러올수 있나?

인터넷에서 주로 사용하는 이미지 포맷은 JPG, GIF, PNG 파일입니다.
인터넷이 보급되기 시작했을 1990년대 즈음에는 여러분이 상상도 못할 정도로 인터넷 속도가 느렸기 때문에(14.4K, 28.8K, 56K), 단위가 메가(백만)가 아닙니다. 기가(천만)는 더욱이 아니구요. 인터넷 파일의 크기가 엄청이나 중요할 요소였습니다. 물론 초고속 5G시대에 사는 대한민국에서는 인터넷 파일의 크기 정도는 거의 무시할 정도이지만, 아직도 세계 여러 곳의 나라에서는 인터넷 보급율과 전송속도가 느린 경우가 많습니다. 그래서 전세계에서 사용하는 인터넷이라는 공간을 고려한다면 파일의 크기나 표준, 포맷 등이 중요할 수 있습니다. 구지 해외망을 생각 안한다면 예외이긴 하겠지만요.
그래서 보기에는 같은 이미지 더라도 크기를 최대한 줄여야 했고(이미지 압축), 그래서 여러 인터넷 이미지 포맷들이 등장하게 되었습니다. 대표적인 포맷들이 위의 사진에서 보듯이, JPG, GIF, PNG 파일입니다. 여러분이 보시는 인터넷 이미지의 대부분은 위 3개의 포맷입니다.
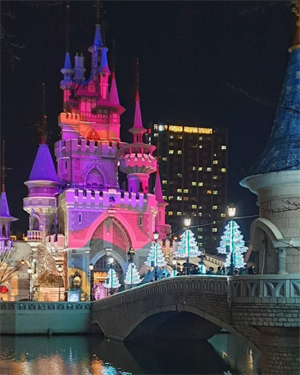
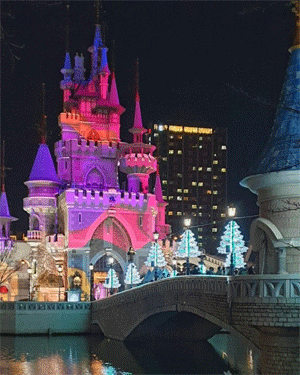
풀컬러 JPG 포맷

위에 사진은 야경 명소인 서울 잠실 롯데월드 매직아일랜드 사진입니다. JPG파일이구요. 원본 기준 압축을 안하고 300픽셀 x 375픽셀 사이즈의 파일 크기는 98.64kb입니다. 60%로 압축할 경우 31.52kb이구요. 확실이 크기가 줄었습니다.

이렇듯 같은 사진이더라도 파일 용량을 줄일 수 있습니다. 자세히 보면 화질이 다르지만, 용량을 생각한다면 파일을 저장할때 퀄리티를 조절할 수 있습니다. 지금은 이런게 있다 하는 정도만 아시면 좋을 듯합니다.
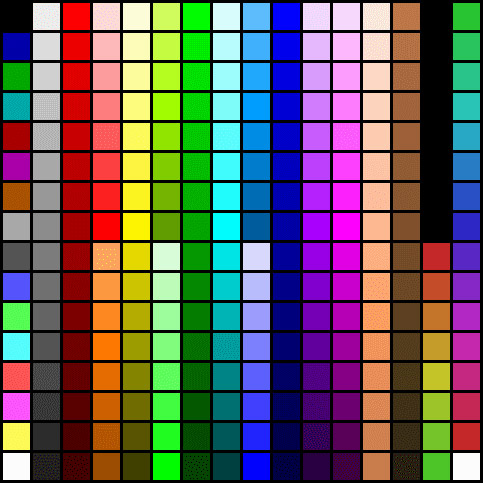
256컬러 GIF 포맷

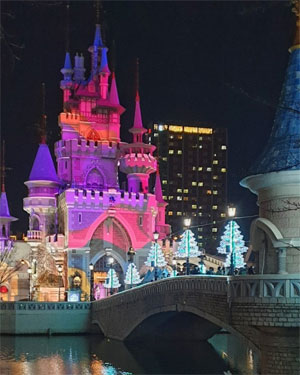
위에 보이는 색상표 파레트는 GIF에서 사용할수 있는 색상 256컬러입니다. JPG와 다르게 사용할수 있는 색이 제한이 되어 있습니다. 그래서 주로 그래픽 이미지나 움직이는 GIF용으로 사용됩니다. 아래 사진은 GIF로 바꾼 매직아일랜드 사진입니다.
얼핏 봐서는 큰차이를 못 느낄수도 있겠지만 화질의 차이는 있습니다.


움직이는 GIF는 여러 장면을 시간차로 연결해서 움직이는 효과를 만든 이미지 파일입니다. 위의 움직이는 스티커 사진도 GIF파일입니다.

조금씩 다른 장면들을 연속으로 이어 만들어 움직이는 이모티콘을 만들수 있습니다. 대개 이런 작업은 전문적인 그래픽 프로그램들을 사용하여 제작할 수 있습니다. 기본적으로 일반인들도 많이 사용하는 어도비 포토샵에서 움직이는 이모티콘을 만들 수 있습니다.
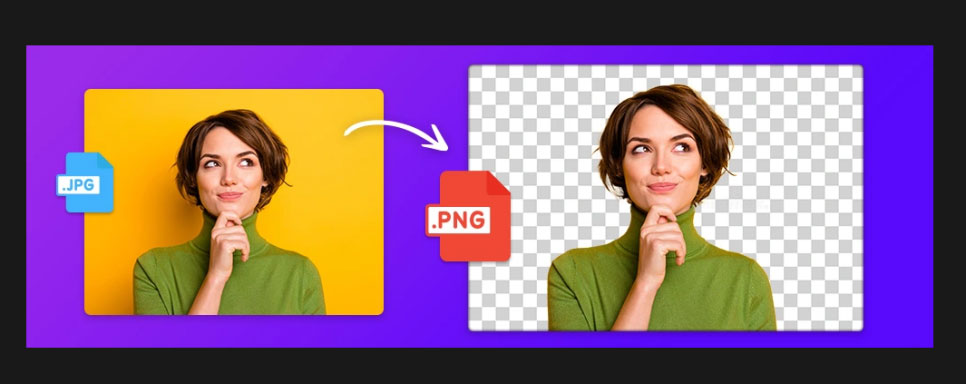
투명배경이 가능한 PNG24 포맷
PNG포맷은 이미지 배경을 투명하게 만들수 있는 장점이 있습니다. 보통은 배경이 흰색이 기본이겠지만, 이 PNG포맷은 배경색을 뺄 수 있다는 것입니다. 배경이 투명하다는 것은 다른 배경이 어떻든 상관없이 이미지를 어울리게 사용할 수 있다는 것입니다.

지금은 포토샵 포스팅이 아니기 때문에.. PNG는 투명 배경이 가능하다로 마무리하겠습니다. 나중에 실무 예제에서 다루도록 하겠습니다.
Part 02: <img>태그를 알아보자

지난 연재편에 <font>태그와 마찮가지로 <img>태그도 속성을 가지고 있습니다. 즉, JPG나 GIF, PNG파일이 있는 곳을 지정해 주어야 지정된 위치의 이미지를 불러와 문서에 뿌려줍니다. 또한 이미지는 픽셀이라는 단위로 넓이(폭)와 높이의 속성을 가지고 있어서 이것을 넣어 줄수 있습니다. 물론 넓이나 높이를 생략할 수도 있습니다. 이를 생략시 보통은 홈페이지나 쇼핑몰에서 지정된 형식에 따라 원본 사이즈가 화면에 맞게 나타날 수 있습니다. 그럼 실제로 메모장을 열어서 HTML을 만들어 보겠습니다.
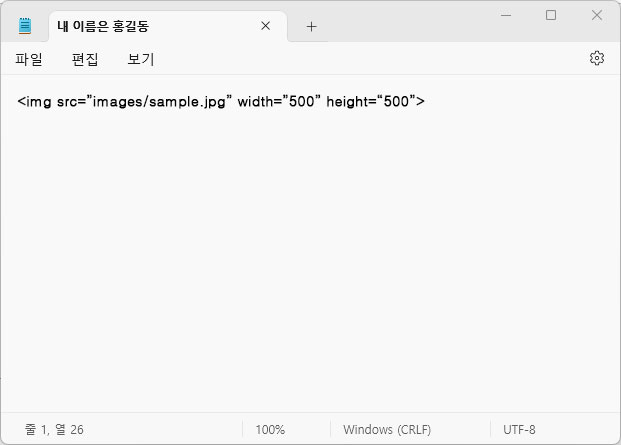
설명 : <img> 태그에서 위치나 경로를 불러오는 속성은 src입니다. 경로는 images라는 폴더에 있는 sample.jpg를 불러오라는 의미입니다. 폭은 500픽셀, 높이는 500픽셀입니다.


작업폴더에 하나 만들어 그 안에 images라는 폴더를 하나 더 만들었고, 여기에 hong.html이라는 문서를 만들었습니다.
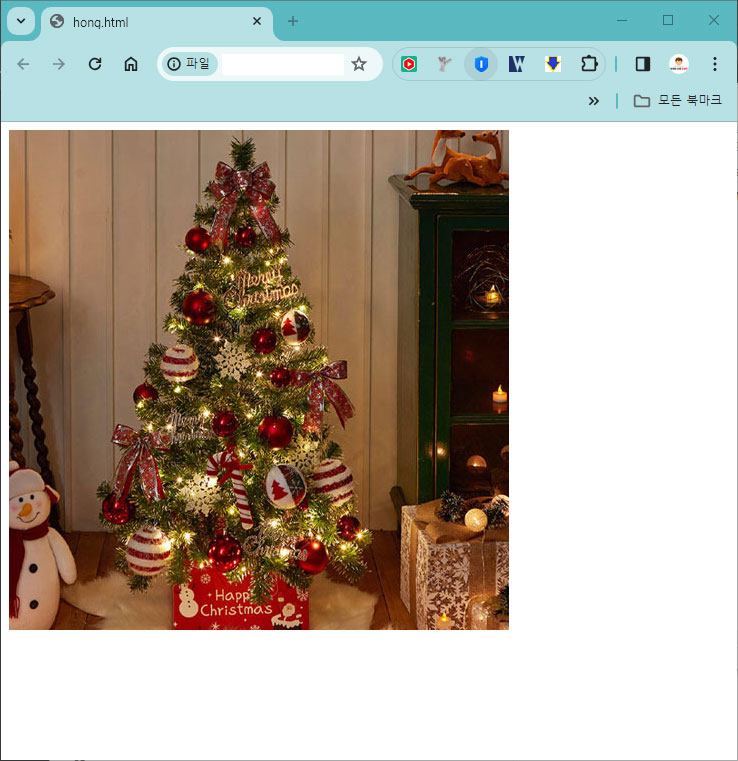
경로가 잘못지정되면 오류가 발생하고 흔히 엑박(엑스박스)로 나옵니다. 지난 시간에 '내 이름은 홍길동.html"은 "hong.html"로 이름을 바꾸었습니다. 한글 파일이름은 깨질 수 있기 때문입니다. 그럼 인터넷 브라우저에서 hong.html을 불러와 보겠습니다.

위 사진처럼 나오면 잘 따라 하신 겁니다. 만약 사진이 나타나지 않거나 하면, 오타가 있던가 경로가 잘못 지정되어서 그렇습니다. 크리스마스 시즌이니까 크리스마스 트리 사진을 넣어 보았습니다. 이것은 내 컴퓨터에 있는 폴더에 있는 사진을 불러왔을 경우를 예제로 하여 만들어 보았습니다. 2개의 사진을 넣는다면 <br>이나 <p>태그를 사용해서 줄바꿈을 하시고 <img>태그를 하나 더 넣으시면 됩니다.
이번에는 PC가 아니고, 인터넷에 있는 이미지를 불러와 보겠습니다. 인터넷 브라우저로 보이는 이미지들은 이미지 주소를 가지고 있습니다. 보안상 마우스를 막아놓거나 숨기는 경우가 많아서 주소찾기가 쉽지 않을 수도 있습니다.
구글 홈페이지의 구글 이미지를 내가 만든 HTML에 넣어 보겠습니다.
우선 구글홈페이지 http://www.google.com에 접속해야겠죠?

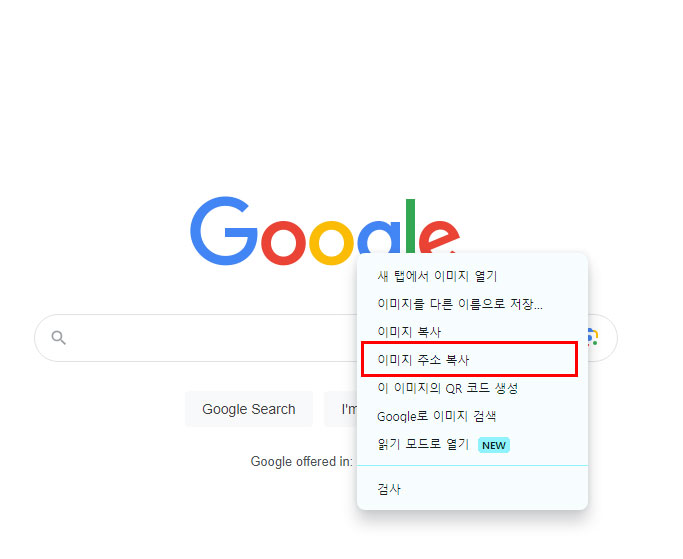
구글 로고에 마우스를 포인트를 올려놓고 오른쪽 마우스 버튼을 누르면 '이미지 주소 복사'라는 항목이 나오고, 이것을 클릭하면 구글 로고의 인터넷 이미지 주소가 여러분 컴퓨터의 캐시메모리에 저장이 됩니다. 작업하던 메모장을 불러오겠습니다.

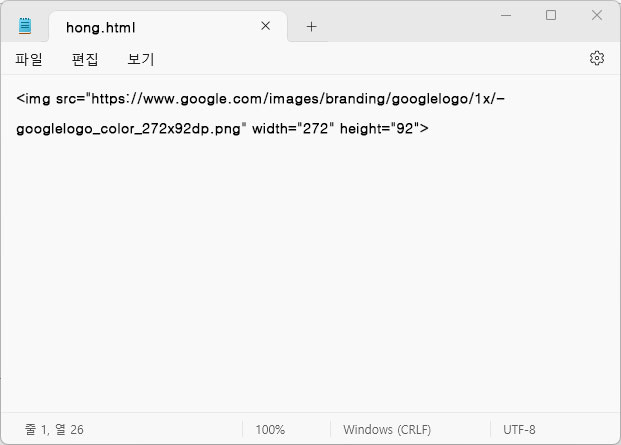
src 큰 따움표 안에 오른쪽 마우스를 눌러 붙여넣기를 하면, 구글 로고 이미지 주소 복사했던 것이 넣어집니다. 화면에 보듯이 "https://www.google.com/~~~~~~~~~~~~272x92dp.png"라고 되어 있네요. png파일이란걸 알수 있습니다. 친절한 구글이 사이즈까지 파일명에 넣어 주었네요. 폭은 272픽셀, 높이는 92픽셀입니다. hong.html에 저장하겠습니다.


보라색 바탕에 투명한 PNG파일을 넣었을 경우(위), JPG나 GIF 이미지 처럼 흰색이 들어간 경우(아래)의 차이를 알 수 있겠죠? 이럴때 PNG파일을 사용합니다. 배경이 바뀌더라도 투명로고는 잘 어울릴 수 있으니까요.
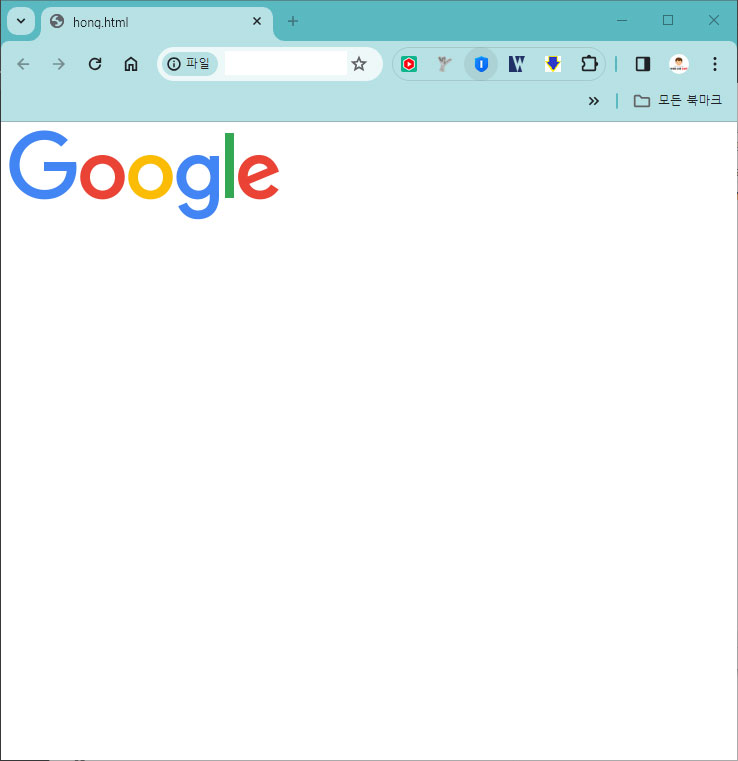
그럼.. 우리가 만든 hong.html을 불러오면, 아래 사진 처럼 구글 로고가 보여집니다.

위 순서대로 잘 따라하셨다면 구글 로고가 여러분이 만든 hong.html을 실행시켰을때, 위 사진처럼 예쁘게 나옵니다.
지금까지 어렵지 않으셨죠? 이 정도만 따라 하실수 있다면 이제 쇼핑몰에 상세페이지 정도는 html로 거뜬히 하실 수 있겠는걸요? 여러분을 칭찬하고 응원합니다.!!
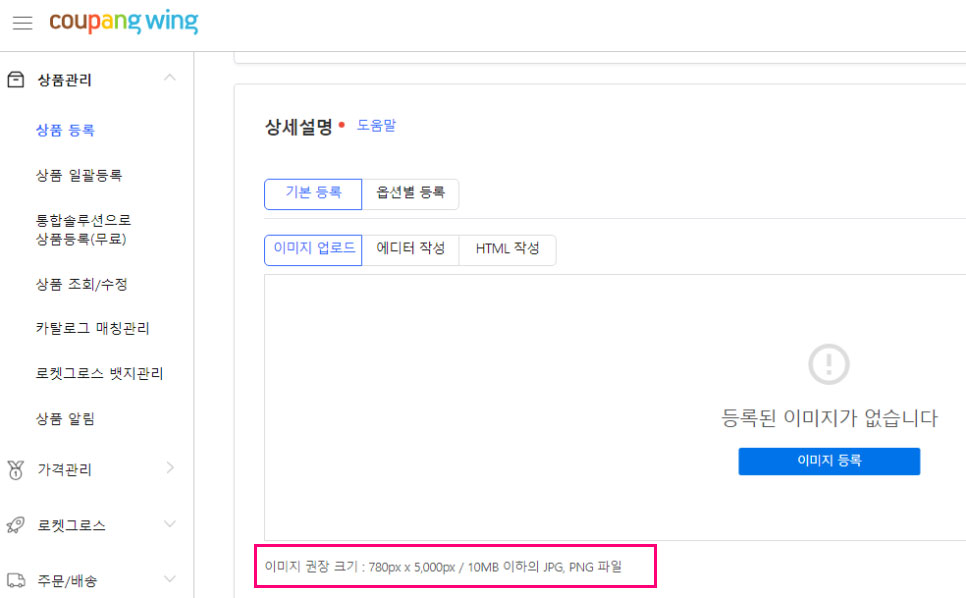
참고로 인터넷 쇼핑몰의 상세페이지는 판매처 플랫폼 마다 각각의 기준과 가이드가 있습니다. 이 가이드를 준수해서 상세페이지를 제작하면 됩니다. 보통 모니터 사이즈 1920픽셀 기준으로 폭은 700~950픽셀로 가이드 하고 있습니다.

쿠팡의 경우 상세페이지 권장사이즈는 폭(가로) 780픽셀 x 높이(세로) 5,000픽셀입니다.
상세페이지는 보통 PC에서 만들어서 이미지 서버 또는 FTP서버에 업로드 해서 인터넷 고유의 이미지 주소를 갖게 됩니다.
자세한 사항은 기회가 되면 설명하겠습니다.
상세페이지 제작하는 방법은 나중에 어도비 포토샵 연재에서 다루도록 하겠습니다. 뭐 배울게 많네요. 사실 요즘은 템플릿을 제공하는 앱이나 사이트도 많고 AI 인공지능이 쉽게 만들어 주기도 합니다. Al기술이 발전하다 보니 좀 더 완성도 높은 퀄리티의 결과물이 나오기도 합니다.
인터넷 온라인 쇼핑몰을 하기 위해서는 상세페이지의 역할이 중요합니다. 그만큼 정성껏 만든 상세페이지는 매출 성장으로도 연결되는 중요한 요소이기 때문에, 기본부터 배워가시면 좋을듯 합니다.
오늘은 <img>태그에 대해 포스팅을 하였고, 다음시간에는 <a href> 링크 태그에 대해 포스팅 하겠습니다.
그럼 크리스마스 시즌 연휴 모두 행복한 시간 되시길 바랍니다.

AI는 최적의 (optimal) 해결책을 찾아낸다.
반면 사람은 충분히 좋은 (good-enough) 방법들을 빠르게 찾는 것에 능숙하다.


'온라인쇼핑몰 이야기' 카테고리의 다른 글
| [연재 5편] 온라인쇼핑몰에 필요한 HTML 기초 사용법 익히기 : table태그 (99) | 2023.12.28 |
|---|---|
| [연재 4편] 온라인쇼핑몰에 필요한 HTML 기초 사용법 익히기 : a href태그 (151) | 2023.12.26 |
| [연재 2편] 온라인쇼핑몰에 필요한 HTML 기초 사용법 익히기 : font태그 (152) | 2023.12.21 |
| [연재 1편] 온라인쇼핑몰에 필요한 HTML 기초 사용법 (94) | 2023.12.19 |
| 인스타그램으로 수익 내는 법: 팔로워 증가와 온라인 판매 전략 (92) | 2023.12.18 |



