HTML로 표만들기
<table>태그를 이용해 표를 만들어 보자
안녕하세요~ 위대한쇼맨 강쉐프입니다. HTML 연재를 시작한지 5번째이네요. 살짝 지루함이 느껴지기도 하지만 오늘은 <table> 태그를 주제로 포스팅해 볼까 합니다. 쉬운 방법들도 많은데, 좀 어려운 방법으로 접근하는게 아닌가 쉽기도 하지만 뭐든지 기본과 기초가 중요하기 때문에... 초심으로 돌아가서... 낮은 눈높이로 설명해 보겠습니다. 잘 따라와 주실꺼죠?


html태그 표만들기, 투명한 표로 레이아웃 구성하기
표만들기, 투명한 표로 레이아웃 구성하기
테이블 태그는 워드 프로그램처럼 테이블 태그의 속성을 이용하여 기본적인 표를 만들수 있습니다. 2줄까지 2칸을 만들려면 총 4개의 칸을 만들수 있겠죠. 또는 표 뿐만 아니라 HTML의 전반적인 Layout(레이아웃)을 구성하는 용도로도 많이 사용되어 집니다. 전자와 후자의 차이는 눈에 보이는 선이 있는냐 없느냐로 구분할 수 있습니다.

표와 레이아웃 속성지정 : <table>태그의 속성 알아보기

width=1000
표의 넓이, 즉 폭을 정해 줄수 있는 속성입니다.
일반적으로 픽셀을 기준으로 수치를 넣어줄 수 있습니다.
width="1000"
지난번에도 모니터 크기 1980픽셀 사이즈 기준으로 한다면 1000픽셀은 보이는 화면에
반정도의 사이즈가 되겠네요.
또한 픽셀뿐만 아니라 비율로도 적어줄수 있습니다.
width="50%"
보이는 화면의 50%비율만큼 테이블 크기를 지정할 수 있습니다.

border=0
표의 선을 지정할 수 있습니다.
border=0, border=1, border=5
0은 지정을 하지 않아도 되긴합니다. 수치는 픽셀 크기를 나타내기 때문에 숫자가 클수록 선이 굵어집니다.
테두리의 유무로 표도 가능하고 레이아웃을 구성할때 유용하게사용할 수 있습니다.

CELLSPACING=10 CELLPADDING=10
cellspacing은 칸과 칸의 공간 간격을 지정할 수 있으며, cellpadding은 칸의 내부 여백을 지정할 수 있습니다. 좀 더 안정적인 텍스트 배치나 이미지 배치를 위해 사용됩니다. 단위는 픽셀이며 적당한 수치로 글과 이미지, 표가 잘 어울릴 수 있도록 해야 합니다.
ALIGN="CENTER" VALIGN="TOP"
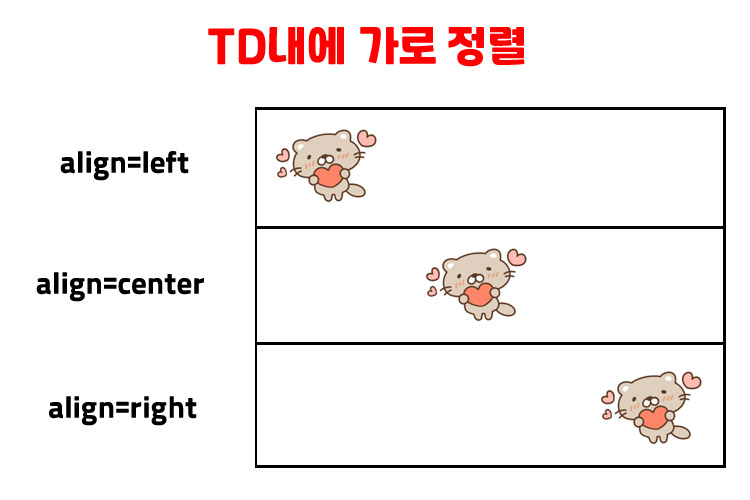
align는 테이블 칸 안에 가로 방향으로의 정렬을 left, center, right 등으로 왼쪽,가운데, 오른쪾으로 정렬할 수 있습니다.
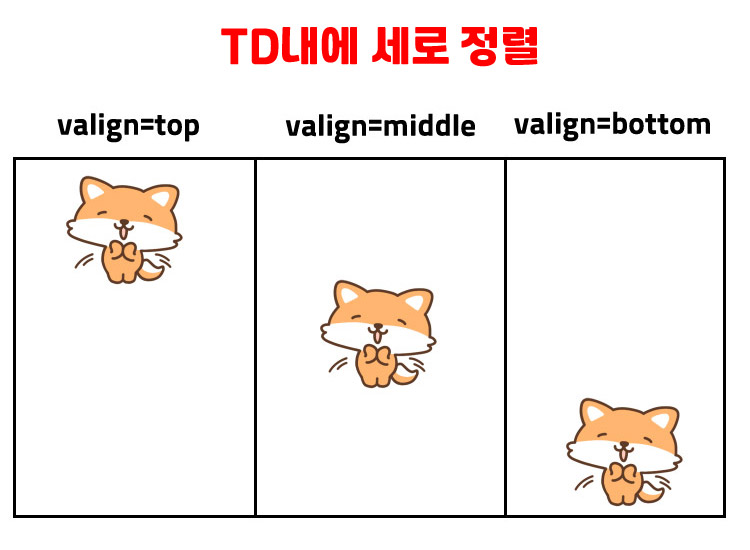
valign은 테이블 칸 안에 세로 방향으로의 정렬을 top, middle, bottom, baseline으로 지정할 수 있습니다. 위, 중간, 아래, 바닥으로 정렬합니다.
텍스트나 이미지 둘다 적용가능합니다. 기본값은 align=left, valing=middle입니다. 즉 아무것도 지정하지 않았을 때 출력되는 값이라는 것입니다.

삽입된 이미지가 속성의 값에 따라서 가로방향으로 왼쪽, 가운데, 오른쪾에 정렬된 것을 확인 할 수 있습니다.

세로 방향으로 위쪽, 중간, 아래쪽으로 이미지가 정렬된 것을 확인 할 수 있습니다.
BGCOLOR="Yellow" BACKGROUND="이미지위치지정"
bgcloor은 테이블의 색을 지정할 수 있으며, background는 배송이미지를 지정할 수 있는 태그 속성입니다.
TR : 줄을 만들 때 사용하는 속성입니다.
테이블의 줄을 만들때 사용하는 속성입니다.
TD : 칸을 만들 때 사용하는 속성입니다.
테이블의 칸을 만들때 사용하는 속성입니다.
이외에 th, caption 등의 속성도 있지만, 여기에서는 생략하도록 하겠습니다.
아는 사람만 보인다.
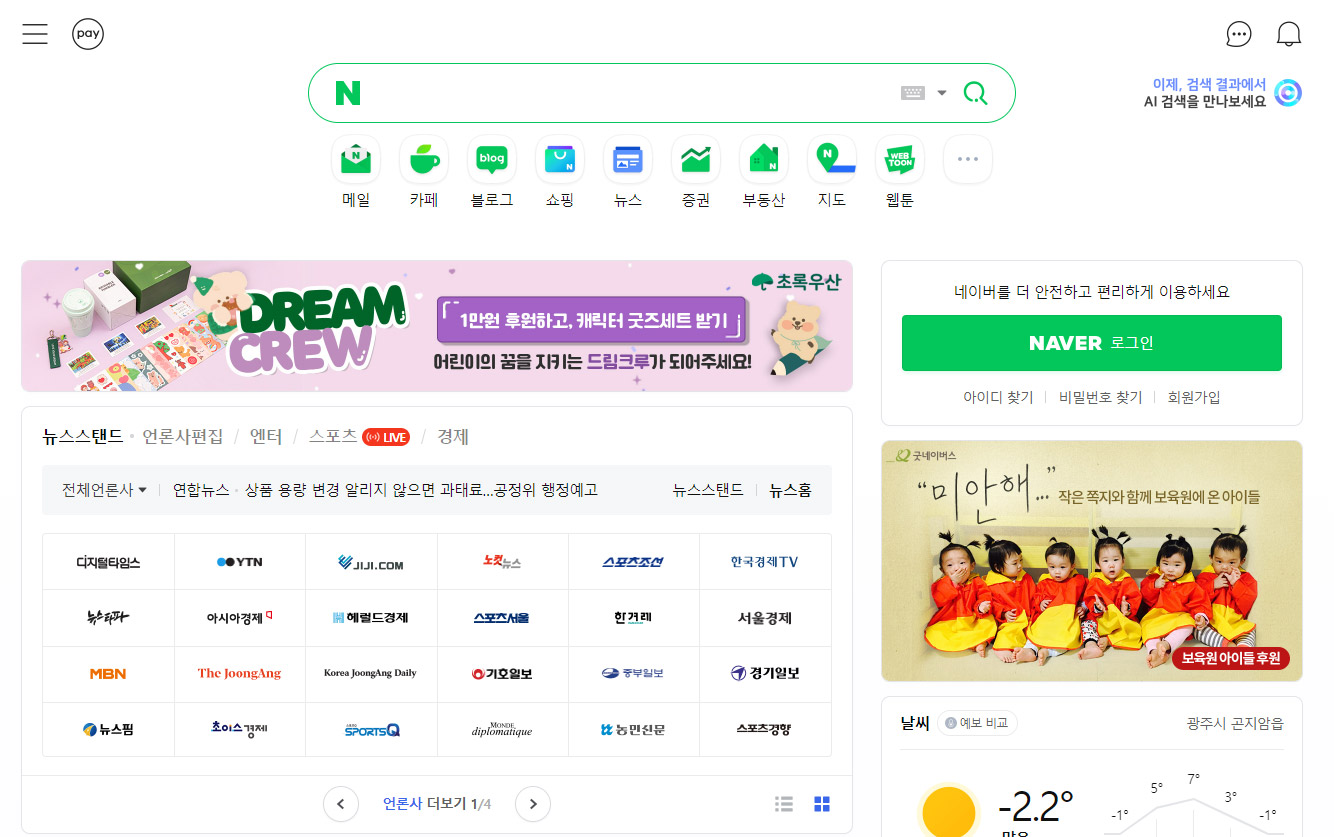
네이버 초기화면을 HTML을 배우신 분들의
시각으로 한번 보겠습니다. 물론 요즘은 테이블 태그를 사용해서 만들지 않지만
CSS라는 것으로 지정해서 합니다. 레이아웃이 대략 보이나요?

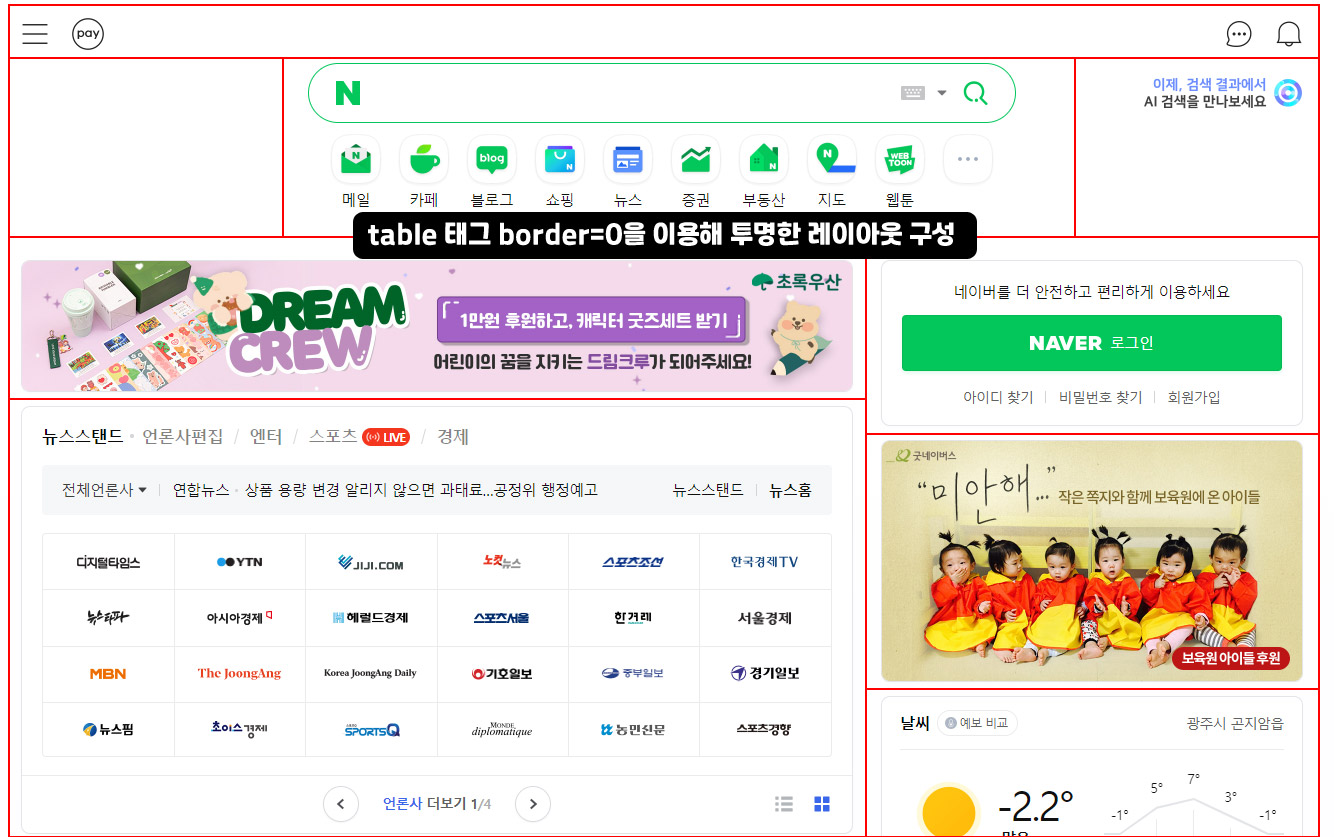
네이버 처음화면을 레이아웃을 이해하기 쉽게 가상의 빨간선으로 표시를 해 보았습니다.
테이블로 구성한다면 border=0으로 해야 눈에 보이지 않을겁니다.
컨텐츠의 정렬도 눈에 들어 오면 좋겠죠? 왼쪽정렬, 오른쪽 정렬, 가운데 정렬 등 다양하게 정렬할 수 있습니다.
아래 뉴스스텐드 영역의 컨텐츠 처럼 표의 선을 표시할 수도 있습니다.

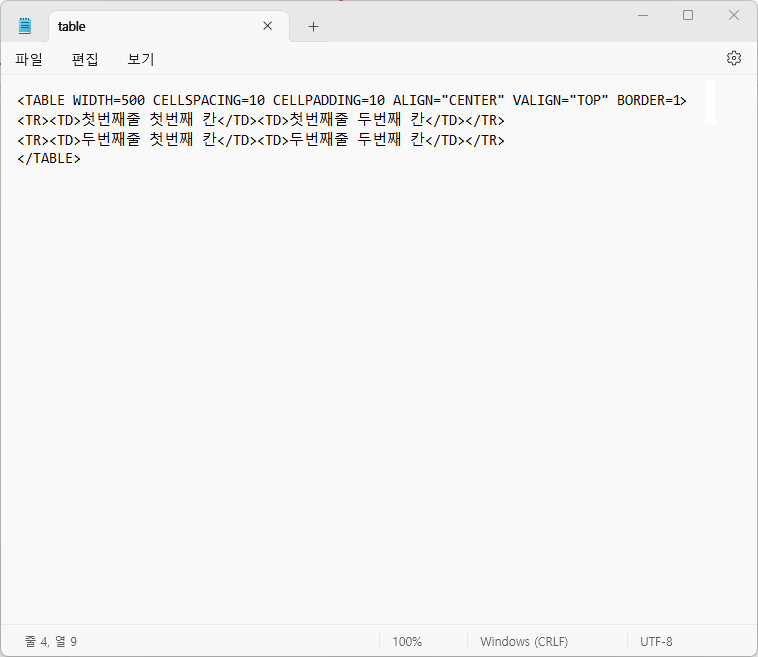
메모장과 브라우저(크롬)에서 작성해 보겠습니다.
폭 500, 가운데 정렬, 선은 1, 2줄2칸 테이블 작성하는
HTML입니다.
<TR>은 줄을 만들고 </TR>로 마무리합니다.
<TR>사이이 <TD>를 넣어서 칸을 만들고 그안에 정렬 속성을 넣을 수 있습니다.
align=center vlign=top

<TABLE WIDTH=500 CELLSPACING=10 CELLPADDING=10 ALIGN="CENTER" VALIGN="TOP" BORDER=10>
<TR><TD>첫번째줄 첫번째 칸</TD><TD>첫번째줄 두번째 칸</TD></TR>
<TR><TD>두번째줄 첫번째 칸</TD><TD>두번째줄 두번째 칸</TD></TR>
</TABLE>
여기서 위에 작성된 태그를 보시면 대문자, 소문자는 크게 신경 안쓰셔도 됩니다. 다만, 소문자로 작성하던 대문자로 작성하던 통일해 주시면 좋을듯합니다.
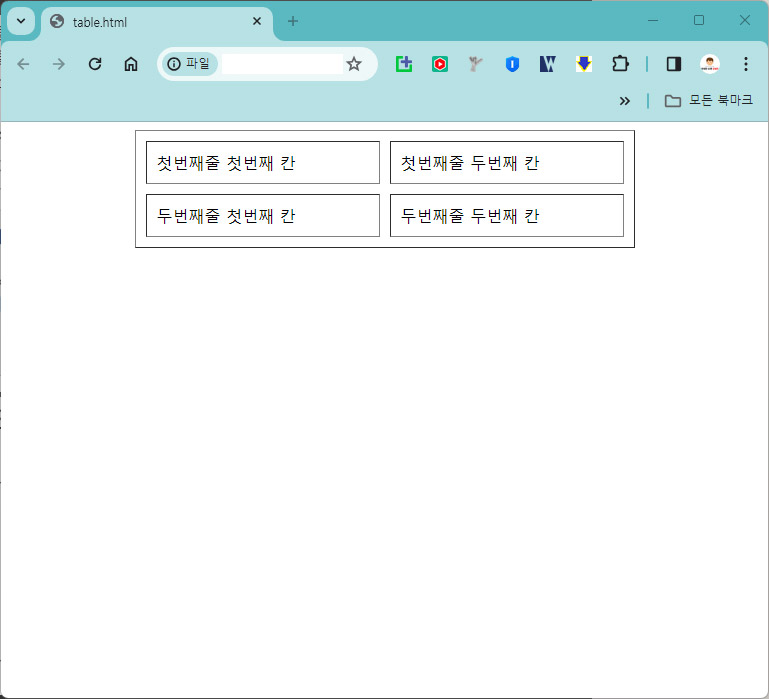
위의 메모장을 table.html로 저장하겠습니다. 그 다음 인터넷 브라우저(크롬)에서 확인해 보겠습니다.

좀 투박한 테이블이 되었지만 정상적으로 출력되었습니다. 이런한 구조로 컨텐츠를 어떤 칸(셀)에 넣어서 배치할 것인지 구상할 수 있습니다. 미리 종이나 스마트폰으로 구성하면 더 도움이 됩니다.

오늘도 이 처럼 기본적인 table 태그에 대해 알아보았습니다. 그동안의 연재를 통해 활용도가 많은 font, img, a ref, table 태그를 알아 보았습니다. 온라인쇼핑몰에 상세페이지에 HTML을 이용해 작성하려면 HTML을 알아야 해서 기본적인 문법과 속성은 뭐가 있는지 실제 메모장과 크롬을 활용해서 만들었습니다. 실제로 네이버 스토어나 쿠팡, 옥션, 지마켓,11번가, 인터파크, 티몬, 카카오쇼핑 등 실제로 상세페이지에 적용해 보면 좋을것 같습니다.


'온라인쇼핑몰 이야기' 카테고리의 다른 글
| [연재 7편] 온라인쇼핑몰에 필요한 포토샵 기초 사용법 익히기 : 상세페이지 만들기1 (96) | 2023.12.30 |
|---|---|
| [연재 6편] 온라인쇼핑몰에 필요한 포토샵 기초 사용법 익히기 : 상품이미지 만들기 (102) | 2023.12.28 |
| [연재 4편] 온라인쇼핑몰에 필요한 HTML 기초 사용법 익히기 : a href태그 (151) | 2023.12.26 |
| [연재 3편] 온라인쇼핑몰에 필요한 HTML 기초 사용법 익히기 : img태그 (240) | 2023.12.23 |
| [연재 2편] 온라인쇼핑몰에 필요한 HTML 기초 사용법 익히기 : font태그 (152) | 2023.12.21 |




파파토이님의
글이 좋았다면 응원을 보내주세요!
이 글이 도움이 됐다면, 응원 댓글을 써보세요. 블로거에게 지급되는 응원금은 새로운 창작의 큰 힘이 됩니다.
응원 댓글은 만 14세 이상 카카오계정 이용자라면 누구나 편하게 작성, 결제할 수 있습니다.
글 본문, 댓글 목록 등을 통해 응원한 팬과 응원 댓글, 응원금을 강조해 보여줍니다.
응원금은 앱에서는 인앱결제, 웹에서는 카카오페이 및 신용카드로 결제할 수 있습니다.