안녕하세요. 위대한 쇼맨 강셰프입니다. 뭐가 좀 다르죠? Chef의 외래어 표기법이 쉐프가 아니라 셰프가 맞다고 하네요. 보통 혼용해서 많이들 쓰이고 저는 사실 쉐프가 더 좋아 보이긴 하는데....

드디어 2024년 대망의 용띠해가 왔습니다. 뭐 저는 용띠는 아니지만... 웬지 용하면 성공? 거대한? 희망가득찬? 뭐 이런 느낌 아닌가요? 암튼 올 한해도 여러분들이 소망하는 모든 것이 멋지게 이루어지길 기원해 봅니다.!!
계속해서 연재를 통해 온라인쇼핑몰에 필요한 것들을 바닥에서 부터 조금씩 알아보고 있습니다. 첫번째로 HTML을 보았고, 지금은 포토샵을 이어가고 있습니다. 포토샵이 끝나면 다음으로 실무 쇼핑몰에서 사용하는 엑셀기초로 이어갈까 합니다. 최종 목표는 실무 마케팅입니다. 요즘 핫한 SNS마케팅을 쇼핑몰과 연관해 포스팅하고자 합니다. 자자~ 기대 많이 해 주시고..
오늘은 지난 시간에 이어 온라인 쇼핑몰에서 가장 중요한 상세페이지를 이어가겠습니다.
연재이기 때문에 본편이 이해가 안가시는 분들은 전편부터 차근차근 따라오시면 좋을 듯 합니다.
물론 개인적으로 연락 주셔도 좋구요. 댓글과 쪽지 환영합니다.
그럼 오늘 포스팅 시작해 보겠습니다.
참고 상세페이지 다운로드
텐바이텐(네이버 검색 : 텐바이텐)에서 판매되는 제품중 '토끼 손잡이 다용도 정리함'이라는
상품을 벤치마킹하여 상세페이지를 제작해 보려합니다.
이미지를 다운로드 하기 위해서 마우스 오른쪽 버튼을 눌러 '이미지를 다른 이름으로 저장...'을 눌러 PC에 다운받습니다.

마우스 오른쪽 버튼이 비활성화 되어 있거나 막혀 있다면 크롬 확장프로그램인 drag free를 이용해 활성화 시킨 후에 다운받으면 됩니다.
화면 캡쳐 프로그램인 알캡쳐의 스크롤 켑쳐를 사용해도 됩니다. 연재 7편을 참고해 주시기 바랍니다.
다운로드하여 확인해 볼까요?
원본 이미지는 폭 1440픽셀 사이즈로 만들어 진 것으로 확인됩니다. 화면에 보여지는 크기는 1000픽셀입니다. 세로는 20,395픽셀정도로 상당히 긴 상세페이지입니다. 세로 사이즈가 길고 용량이 클 경우, 상세페이지를 분할해서 업로드 하면 됩니다.
아래 화면은 포토샵에서 해당 상세페이지를 불러왔습니다. 크기가 커서 화면크기를 4%로 해서 보고 있습니다. 이러한 페이지는 디자이너의 능력과 스킬에 따라 빠르면 하루에도 만들 수는 있겠지만, 기본적으로 몇 일을 작업해야 만들수 있습니다.

설명을 위해 이미지 사이즈를 400픽셀정도로 줄여 보겠습니다.
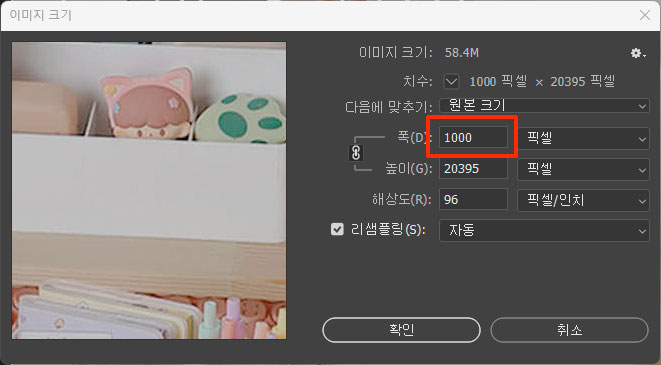
상단메뉴에서 이미지 > 이미지 크기 를 선택하면 됩니다.

크기 조절을 위한 창이 열렸습니다. 폭 1000픽셀, 높이 20395픽셀입니다. 폭과 높이 글씨 왼쪽에 연결된 고리가 있어서 폭이 줄어 들면 같은 비율로 높이가 자동으로 변경됩니다. 폭 사이즈를 1000에서 400으로 변경해 보겠습니다.

폭을 1000픽셀 > 400픽셀로 줄였더니, 높이가 자동으로 8158로 줄었습니다.

8000픽셀을 1/2로 나누어 4000사이즈씩 분석해 보겠습니다.
참고로 쿠팡과 스마트스토어의 상세페이지 권장 사이즈 입니다.
- 쿠팡 이미지 권장 크기 : 780px x 5,000px
- 네이버 스마트스토어 상세설명 권장 크기 : 가로 860px
<이미지 출처 : 텐바이이텐>
1. 첫번째 분할 이미지

400픽셀 x 4000픽셀 사이즈로 변경해서 첫번째 분할, 두번째 분할로 설명하겠습니다. (크기가 커서 임의로 이미지를 2개로 분할해서 자른겁니다, 큰 의미는 없습니다.)
생활공간과 함께 연출
디자인 소품 홈페이지 특성에 맞게 판매제품을 생활공간과 함께 디스플레이를 함으로써 실제 사용하는 환경과 유사한 친근감을 연출함으로 방문자의 구매욕을 높일 수 있습니다. 촬영된 이미지와 간단한 설명, 컬러옵션, 사이즈 정보, 제품의 장점과 용도를 간략하게 설명해 주고 있습니다.
3가지 색상의 컬러 옵션 이미지를 보여줌으로 고객이 제품 선택을 다양하게 할 수 있도록 유도할 수 있습니다. 제품명에서도 알 수 있듯이 귀여운 토끼 손잡이 컨셉으로 친근감을 더하고 있습니다.
사진과 글 사이에 여유있는 공간(여백)을 줌으로써 전체적으로 디자인의 안정적인 느낌을 주었습니다.
물론 저의 주관적인 생각이 많이 묻어 있습니다.
직접 연출해서 찍은 사진을 1장 보여주고, 문구 넣고 2장 보여주고 문구넣고, 보는 이로 하여금 지루하지 않도록 간결한 문구를 사용하고 있습니다.
또한 일방적으로 상품에 대한 스펙을 마구마구 늘어 놓은 것이 아니라 마치 대화를 하듯 대화식으로 상품페이지를 구성하고 있습니다.
디자인 소품들이 대개 젊은 소비자 층이다 보니 좀 가겹게 접근하려는 의도도 분명 있을 것입니다.
어디에 쓰면 좋을까요?
간결하게 2가지로 정의합니다.
1. 데스크 정리와
2. 화장품 정리
타겟층이 확실히 들어나죠? 제품의 디자인 또한 귀여운 토끼를 사용했듯이
젊은 소비자층을 확실히 타겟으로 하고 있습니다. 텐바이텐 자체의 쇼핑몰 컨셉하고도 맞는 제품이기도 합니다.
다음으로 Before, After를 비교해서 보여줌으로써, 왜 구매해야 하는지 구매 당위성을 어필하고 있습니다.

2. 두번째 분할이미지

두번째 이미지에서는 상품의 주요 포인트와 조립방법, 색상 옵션, 구매 전 확인 등을 안내하고 있습니다.
긴 설명보다는 사진으로 보여주는게 더 간결하고 깔끔해 보입니다. 가로세로높이 등의 정보를 제공함으로써 구매자가 미리 궁금해 할 정보를
표시해 놓았습니다.
지난 연재에서 8가지 상세페이지 잘 만드는 법에 대해 포스팅 했는데...
그 기준으로 평가를 하자면
1. 명확하고 구체적인 상품 정보를 제공하라(O)
2. 품질 이미지를 사용하라(O)
3. 상세한 사이즈 및 측정 정보를 제공하라(O)
4. 리뷰 및 평점 기능을 추가하라 (X)
5. 상품 상세 설명을 작성하라(O)
6. 추가적인 옵션 및 구매정보를 제공하라(O)
7. 간결하고 직관적인 디자인을 하라(O)
8. 관련 상품 및 추천 상품을 제공하라(X)
나름 위 기준에 준해서 제작된것으로 보입니다. 주관적인 요소가 반영된 평가지만, 제품 특성상 사진+추가설명으로 잘 만들어진 상세페이지라 하겠습니다. 리뷰부분은 쇼핑몰에서 하단에 따로 제공하고 있고, 관련 추천 상품 소개는 따로 있지는 않습니다.
함께 본 상세페이지, 여러분의 생각은 어떠 한가요? 잘 만들어진것 같나요??

상세페이지는 판매자와 구매자의 소통 공간입니다. 최대한 구매자의 눈높이에서 제작이 된다면 판매전환으로 이루어져 매출에 기여할 것입니다.

다음 포스팅에서는 포토샵을 이용해서 직접 위 상세페이지를 따라 만들어 보겠습니다.
참고로 텐바이텐이나 위 업체로 부터 일체의 협찬이나 도움을 받지 않았습니다.
포스팅을 위한 참고 샘플이었습니다.
그럼 다음 시간에...


'온라인쇼핑몰 이야기' 카테고리의 다른 글
| [연재 10편] 온라인쇼핑몰에 필요한 포토샵 기초 사용법 익히기 : 상세페이지 만들기4 (99) | 2024.01.05 |
|---|---|
| [연재 9편] 온라인쇼핑몰에 필요한 포토샵 기초 사용법 익히기 : 상세페이지 만들기3 (131) | 2024.01.04 |
| [연재 7편] 온라인쇼핑몰에 필요한 포토샵 기초 사용법 익히기 : 상세페이지 만들기1 (96) | 2023.12.30 |
| [연재 6편] 온라인쇼핑몰에 필요한 포토샵 기초 사용법 익히기 : 상품이미지 만들기 (102) | 2023.12.28 |
| [연재 5편] 온라인쇼핑몰에 필요한 HTML 기초 사용법 익히기 : table태그 (99) | 2023.12.28 |



