처음부터 잘하는 사람은 없다!!
포토샵 기초 다지기
요즘은 워낙 좋은 디자인 사이트들이 많이 나와서 초보자들도 쉽게 디자인 하기 편리해져 가고 있습니다.
전문 디자이너의 영역 턱밑까지 쫒아올 만큼 결과물의 퀄리티가 좋아지고 있습니다. 그렇다고 전문 디자이너의 영역을
완전히 대체하기는 아직 좀 시간이 걸릴듯 합니다. 최근 AI의 등장으로 이러한 추세가 좀 더 가속화 되고는 있지만
제가 보기에는 아직도 부자연스럽고 약간의 감탄이 나올 정도는 되지만 뭔지 모를 아쉬움은 항상 남는 것 같습니다.
사람의 손맛? 이런게 존재하는지는 모르겠지만 아직은 2%부족한 느낌입니다.
온라인 쇼핑몰에 필요한 포토샵 기초를 하기 위해서는 다소 지루할지도 모르는 포스팅에 대한
중꺽마(중요한건 꺽이지 않는 마음)의 마음이 필요할 것 같습니다. 어떤 분야든 배움의 즐거움도 있긴 하지만
생소하고 낯선 것에 대한 두려움과 긴장감이 동시에 존재하는 것 같습니다.
하지만, 처음부터 잘 하는 사람도 많지 않을 것이고, 늦었다고 생각할때가 가장 빠른 시기임을
마인드 컨트롤하고 시작한다면 불가능한 일도 없고 시작 못할 일도 아닙니다.
그만큼 포토샵이라는 프로그램은 가볍지 않은 프로그램이고, 사실 전문가의 영역에 속하는 프로그램입니다.
사용 유저에 따라 영문버전과 한글버전을 쓰시는 분들이 있을 듯한데, 여기서는 한글버전으로 설명하겠습니다.
(제 PC에 한글버전이 설치되어 있기 때문에)

포토샵, 선긋기 부터 해보자.
온라인 쇼핑몰 상세페이지 제작을 목표로 어도비 포토샵 기초부터 하나하나씩 배워 보겠습니다. 다소 두서가 없이 진행되어지는 감도 없지않지만, 차근차근 따라하다 보시면 어느새, 정상에 올라 있을 날도 오지 않을까 싶습니다. 다른 너튜브 같은 플랫폼에서도 영상으로 잘 설명해 주시는 분들도 많이 계시니 참고하시어 도움을 받으면 여러분의 능력을 더 끌어 올릴 수 있을듯 합니다.
포토샵을 실행시켜 보겠습니다.
하얀 캔버스에 꿈을 디자인한다.
빈 캔버스 만들기

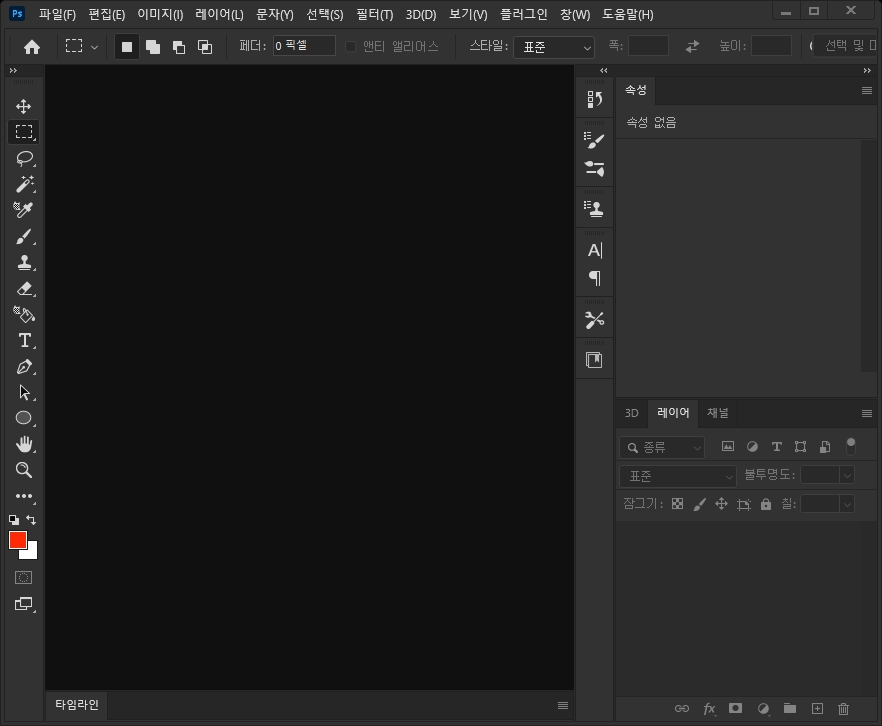
포토샵 버전이 달라서 실행화면이 다르게 보이시는 분도 있을 겁니다. 주요기능들은 거의 비슷하니 크게 걱정 안하셔도 됩니다. 포토샵을 실행시키면 아무것도 없는 검은 빈 화면이 나옵니다. 뭐부터 시작해야할지 초보자분들은 다소 막막할 수도 있겠죠? 우선 상단의 메뉴들을 주목해 주시고, 왼쪽에 있는 툴바들, 오른쪽에 있는 속성과 레이어가 있는 것을 확인할 수 있습니다. 메뉴가 많아 보이긴 하지만 주로 사용하는 메뉴들은 많지 않으니 잘 따라 오시기 바랍니다. 화이팅!!
쇼핑몰 상세페이지를 만들기 위해서는 작업할 수 있는 캔버스(작업공간)를 먼저 만들어야 합니다. 작업 단위는 픽셀(px)이며, 전 시간에 텐바이텐에서 벤치마킹했던것처럼 쇼핑몰 플랫폼에서 권장하는 사이즈 범위내에서 작업해 보겠습니다.
폭 800픽셀 x 높이 1000픽셀의 캔버스를 만들어 보겠습니다.
파일 > 새로만들기

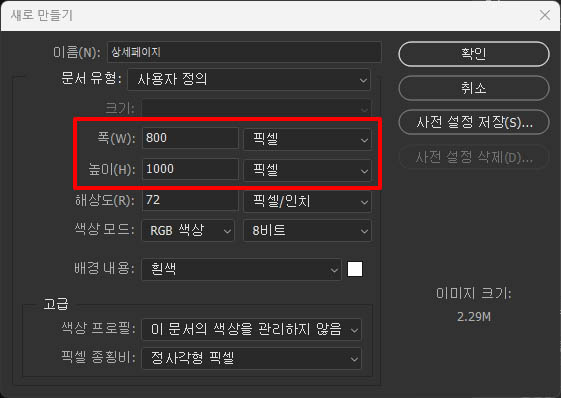
새로만들기를 하면 창이 하나 뜹니다. 이름은 작업명인 상세페이지라고 적으면 되구요. 폭과 높이를 지정해 줍니다. 단위는 픽셀로 해 주세요.
해상도는 포토샵 기본 72, 색상모드는 RGB, 배경은 흰색으로 하면 됩니다.

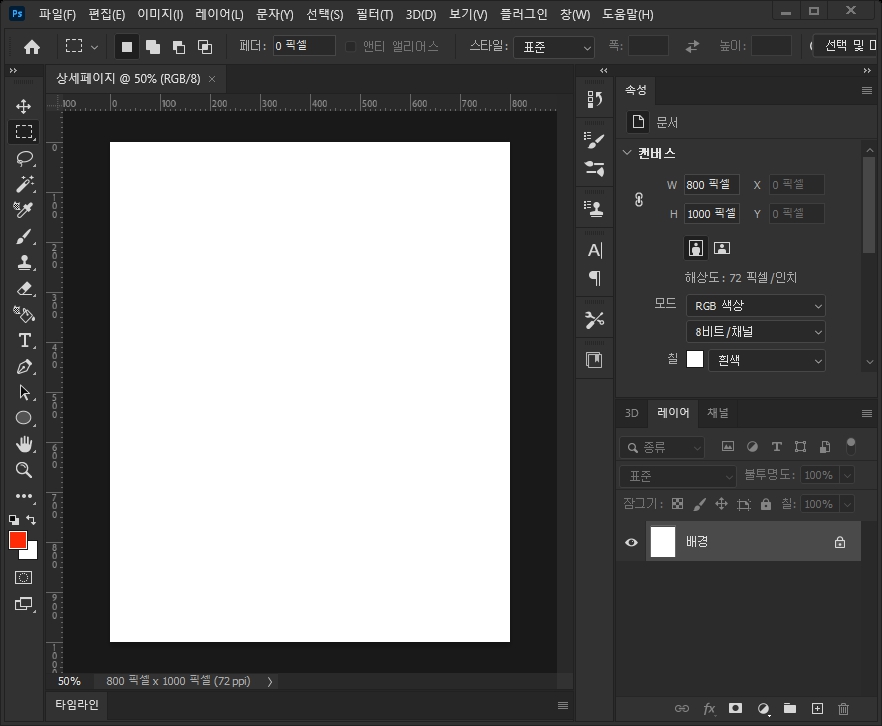
오른쪽 아래에 보시면 레이어 라고 보이시나요? 눈 모양이 있고 흰바탕, 배경, 자물쇠 모양이 있습니다.
포토샵이나 일러스트레이터(편집디자인툴,백터작업)에서는 이 레이어 개념을 기본으로 아셔야 합니다. 매우 중요한 개념입니다.
쉽게 예기해서 투명 유리판위에 또 다른 투명 유리판을 계속해서 쌓는다고 생각하시면 쉬울듯 합니다.

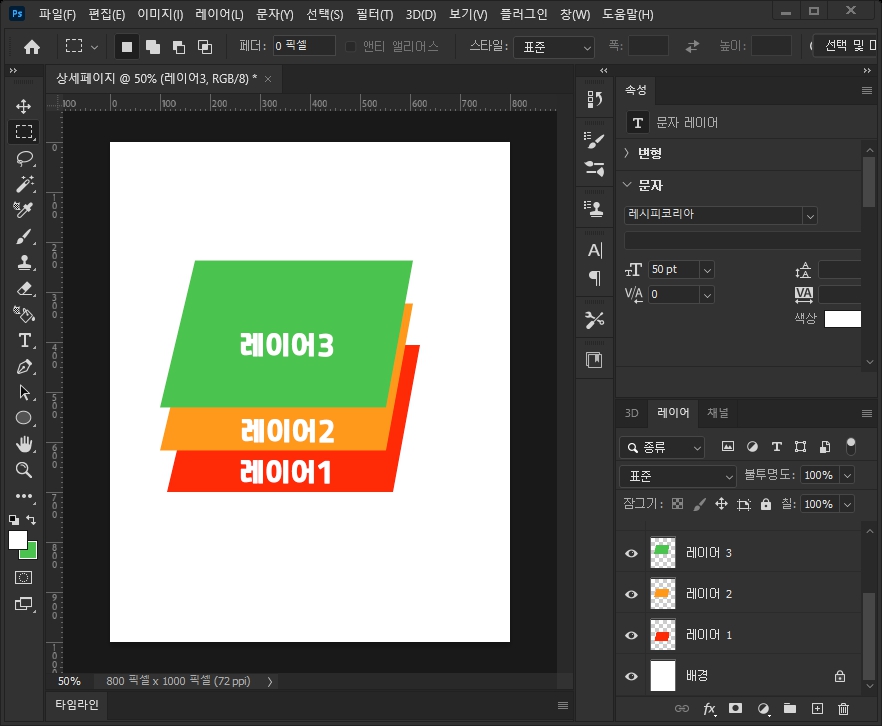
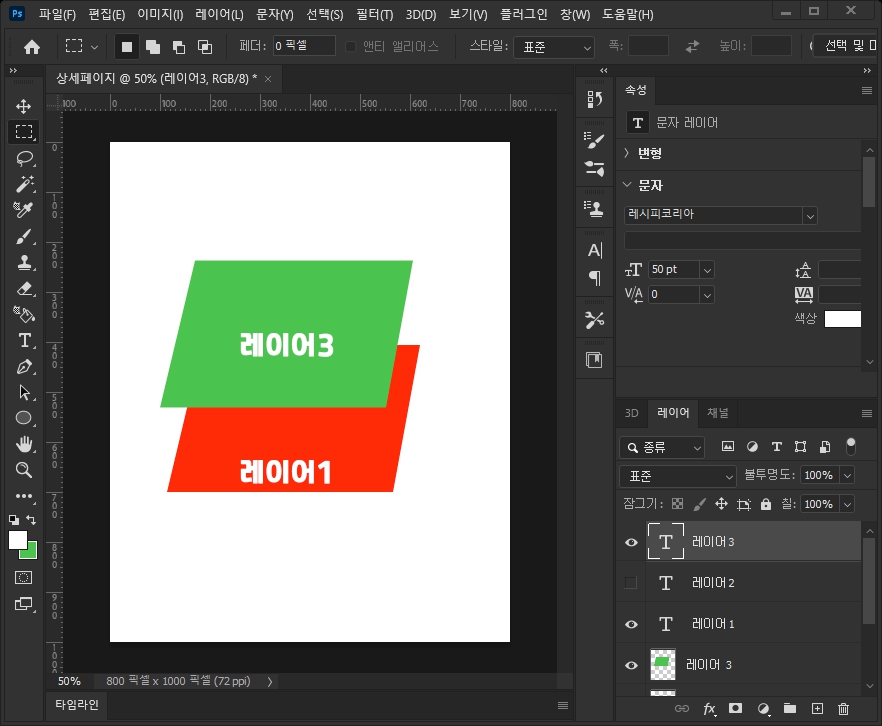
맨아래 레이어1(빨강), 레이어2(주황), 레이어3(초록) 순서대로 쌓아가며 작업을 한다고 보면 됩니다. 이해를 돕기 위해 레이어를 색으로 표현한 것이구요. 실제는 투명이라고 이해 하시면 좋습니다.

실제 포토샵 오른쪽 레이어창에 보시면 순서대로 레이어1, 레이어2, 레이어3가 있는게 보입니다. 왼쪽 눈모양은 비활성화시 눈을 클릭하면 됩니다. 비활성화는 작업시 보이지 않게 하는것이며 실제 삭제되는것은 아닙니다. 레이어2를 비활성화 시켜 보겠습니다.

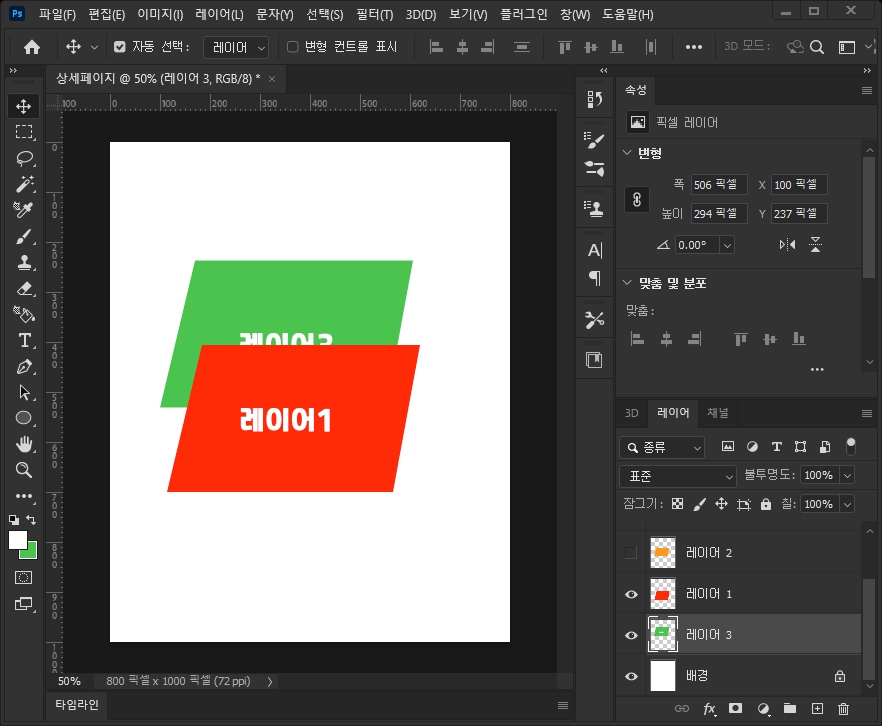
오른쪽 레이어창에 보면 레이어2 앞에 눈은 사라졌고, 작업 캔버스의 레이어2(주황)도 화면에서 보이지 않습니다. 작업시 보이지 않게 하거나 저장할때 보이는 화면그대로 저장이 됨으로 필요없는 레이어는 삭제 하지 않고 비활성화 시키면 됩니다. 또한 레이어 순서를 바꿀 수도 있습니다.
레이어 순서는 레이어 창에서 해당 레이어를 마우스로 끌어서 순서를 바꾸면 됩니다.

레이어 순서를 바꿨는데, 차이점을 알수 있나요? 오른쪽 레이어창 순서를 확인해 보면 레이어3번이 아래로 이동된 것을 알수 있습니다. 작업 캔버스에서도 레이어1이 초록색 레이어3 위에 있는 것을 알수 있습니다. 이렇듯 레이어 개념은 포토샵에서 중요한 부분이기 때문에 이해가 안되시면 반복해서 확인하시기 바랍니다.
추가로 레이어창에 보면 불투명도 100%라고 있습니다. 이것은 해당 레이어의 투명도를 조절해서 진하게도, 여리게도 할수 있습니다. 수치를 조절해서 확인 보시면 됩니다. 불투명도 100%이 기본이면 수치가 작을수록 투명해 집니다. 자주 사용하는 기능입니다. 제품 이미지를 흐리게 한다거나 배경을 흐리게 한다거나 할때 쓰입니다.
레이어창 우측 자물쇠는 해당 레이어의 작업을 잠글때 사용합니다. 잠근다는 것은 작업을 할 수 없게 한다는 것입니다. 수정이 안됩니다.
레이어창 하단의 fx는 효과를 줄때 사용하고, 폴더 모양은 작업을 그룹화 시켜서 작업할때 쓰입니다.
+버튼은 레이어를 추가 할때 사용하고 쓰레기통은 레이어를 삭제할 때 사용합니다.
쉬프트(shift)키를 누르고 여러 레이어를 클릭하고 레이어창 아래에 고리모양을 누리면 선택 레이어가 연동되어 움직입니다.
우측 레이어창 옵션
순서대로 링크, 스타일, 마스크, 보정, 세트, 새 레이어의 옵션이 있습니다.
- 링크 : 여러개의 레이어를 묶으서 관리할때 사용하며 이동과 변형이 함께 적용됩니다.
- 스타일 : 레이어에 그림자, 라인효과등 다양한 스타일을 적용할 수 있습니다.
이 옵션은 개별 레이어에서만 적용되며 세트로 묶인 레이어나, 배경레이어에는 적용되지 않습니다.
- 마스크 : 지정한 영역에만 작업물을 보이고자 할 때 사용하는 옵션입니다.
- 보정 : 작업물의 채도, 명도, 밝기등의 효과를 적용할 때 사용하는 옵션입니다.
- 세트 : 레이어를 하나의 세트로 묶어 관리할때 사용하는 옵션으로 작업시 레이어수가 많을 경우 관련있는
레이어를 하나의 세트로 묶어 관리할때 사용하는 옵션입니다.
- 새 레이어 : 새 레이어를 만들때 사용하는 옵션입니다.
(tip. 레이어를 마우스 클릭한 상태에서 새 레이어 옵션에 드래그하면 레이어를 복제할 수 있습니다.)
레이어창에도 기능이 많이 숨어 있기 때문에 나중에 심화과정? 포스팅에서 다뤄보도록 하겠습니다.
오늘은 선을 그리는것 까지 해 보도록 하겠습니다.
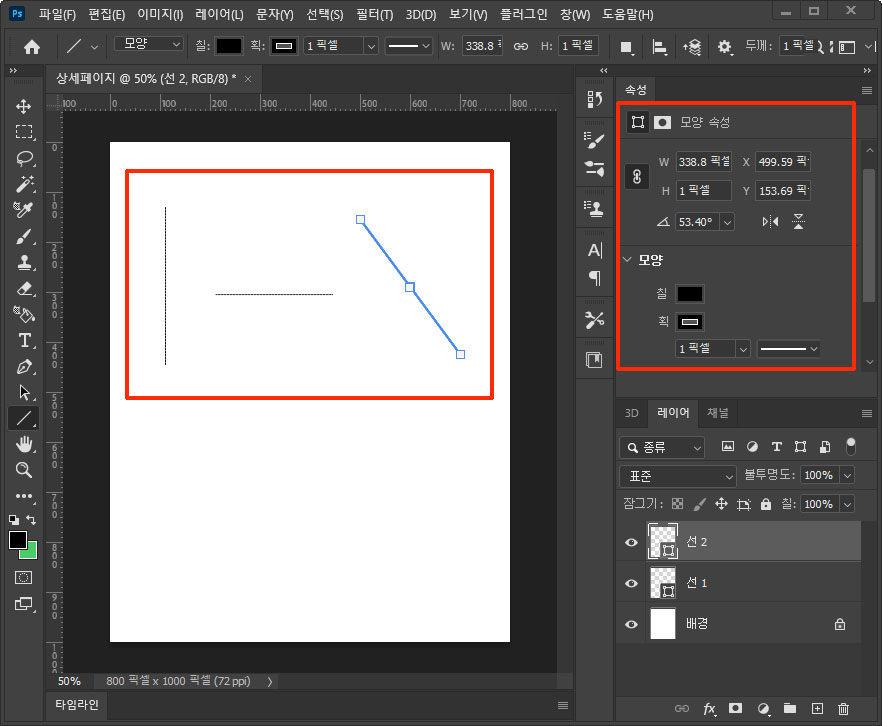
왼쪽 툴바에 사각형 도구라는 것이 있습니다. 아래 툴바에서 빨간 색으로 표시했습니다.
이 사각형 툴바에서 오른쪽 마우스 버튼을 클릭하면 여러 그리기 옵션이 나옵니다. 그중에 선도구라는 것이 있습니다.
이 선도구를 클릭하면 선을 그릴 수 있습니다.
그 밑에 흰색이 있는데, 이 지정된 색으로 선을 그릴수 있습니다. 클릭을 해서 색상을 변경할 수 있습니다. 검은색으로 지정하겠습니다

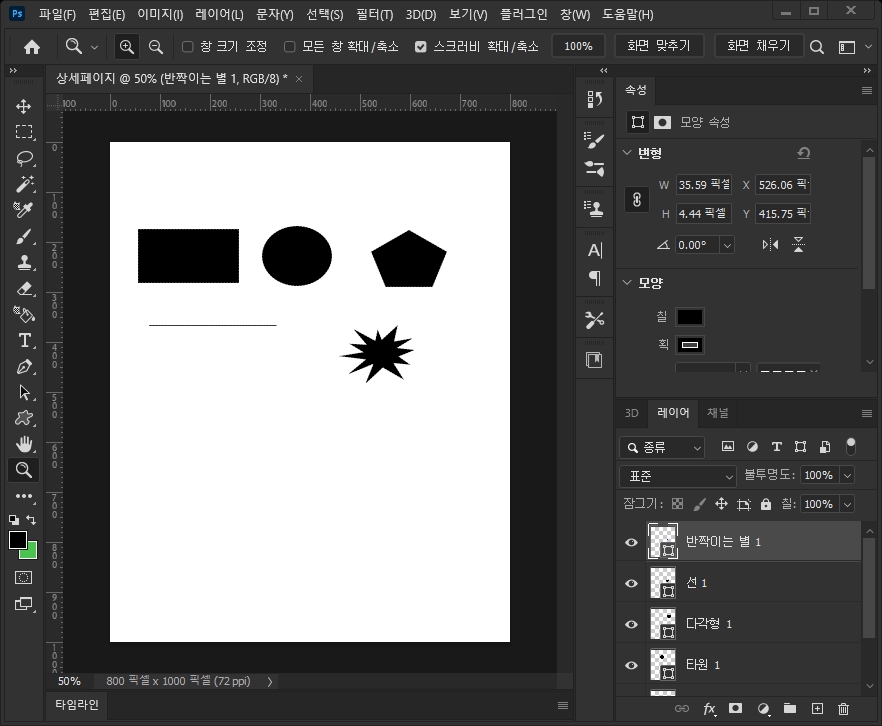
사각형 도구를 이용해 여러 모양의 도형을 그려 보겠습니다.

사각형, 원형, 다각형, 선, 사용자 정의 도형을 그릴 수 있습니다. 지금은 선긋기를 하기 위해 선을 선택해 보겠습니다. 가로 줄과 세로줄, 대각선줄을 쉽게 그릴수 있습니다.

오른쪽에 나타나는 속성창에서 선길이와 색상, 선종류, 선굵기 등의 옵션을 선택하여 그릴수 있습니다.
사실 상세페이지 제작을 위해 선긋기 부터 하는 이유는 글을 꾸미기 위해서 입니다.
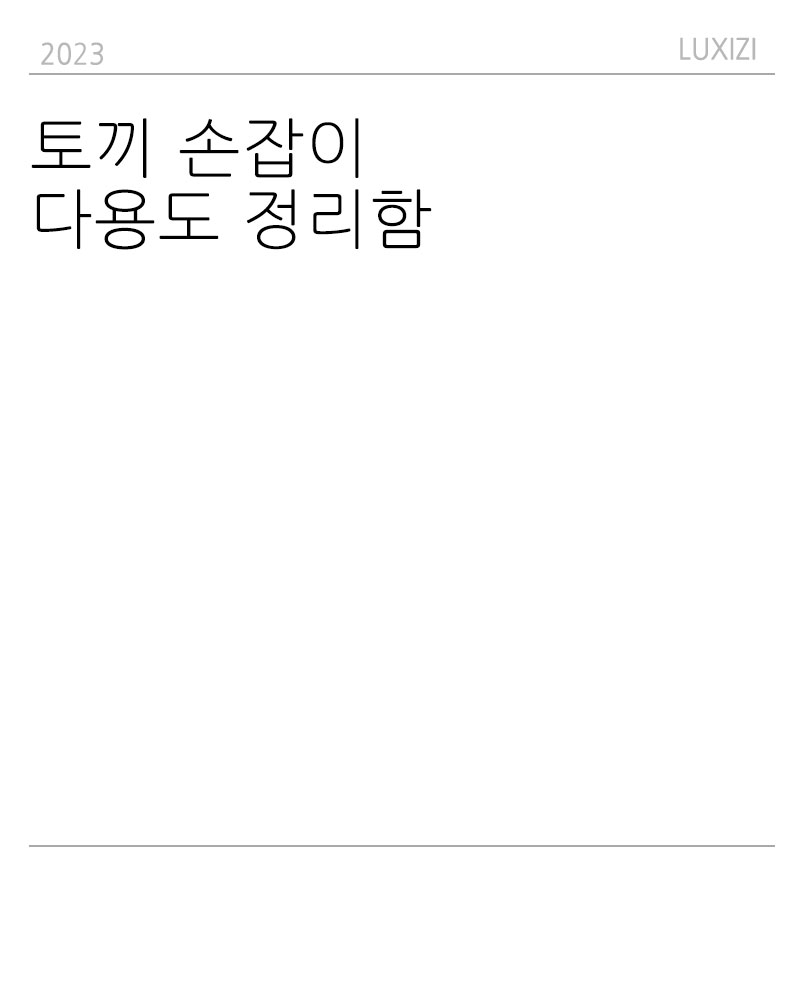
상품명 : 토끼 손잡이 다용도 정리함
사용할 텍스트 : 2023 LUXIZI

우선 캔버스 위에 사진을 불러와야 합니다. 첫번째 레이어에 사진을 불러옵니다.
1.배경 사진을 불러온다,(기존 다운로드한 이미지) 불투명도를 조절해서 80%로 조절한다.
2. 2023, LUXIZI 텍스트를 입력하고 좌우에 배치한다. 원본과 같은 위치에 배열한다.(폰트는 다름 : 사용폰트 - 나눔고딕Light)
3. 글씨 아래에 적당한 길이와 굵기의 흰색선을 긋는다.(툴바 선도구)
4. 선과 글씨의 불투명도를 40%조절한다.(레이어 창 불투명도 조절)
출처 입력

포토샵에서 글씨 입력방법
왼쪽 툴바에서 T모양의 도구가 있습니다. 이것을 선택하고 화면을 클릭하면 글입력창이 나옵니다. 여기에 글을 적어주면 됩니다.
여러 문장을 입력하거나 줄바꿈등의 텍스트를 입력할 경우 화면을 클릭후 끌어서 원하는 크기의 입력박스에 만들어 그 안에 텍스트를 넣으면 됩니다. 우측에 나타나는 속성의 옵션을 변경하여 원하는 색상, 굵기, 크기를 변경할 수 있습니다.

오른쪽 레이어 창에 보면 레이어 별로 작업물이 표시되어 있습니다. 작업화면에서 작업물의 이동은 툴바의 방향모양을 선택하고 마우스를 작업물에 위치해서 움직이면 됩니다.
똑같은 선을 아래에 추가로 복사할 경우 오른쪽 레이어창에 마우스로 끌어서 +표시에 가져다 놓으면 복사가 됩니다. 복사한 작업물을 끌어서 아래로 이동시켜서 위치해 놓으면 됩니다.
불필요한 작업물 레이어는 레이어창 쓰레기통을 클릭하거나 끌어다 넣으면 삭제됩니다. 참고로 실수로 지우거나 이전단계로 돌아가기 위해서는 포토샵의 히스토리 기능으로 복구할 수 있습니다.
최종 결과물을 확인하기 위해 글씨색을 검은색으로 사진을 들어있는 레이어를 비활성화 시켰습니다.
참고로 글씨(폰트)는 저작권이 있기 때문에 상업적 용도로 사용시 이를 확인 해야 합니다. 상세페이지 제작시 무료로 사용이 가능한 폰트나 유료로 결제한 폰트만 사용해야 합니다. 저작권 위반시 폰트 제작사에서 보통 법무법인을 통해 내용증명을 보내기도 합니다. 이럴 경우 합의금이 발생할 수 있습니다.

오늘은 포토샵에서 가장 기본이 되는 선긋기(사각형, 원, 다각형, 사용자정의)와 글씨 입력을 해 보았습니다. 상세페이지를 제작하기 위해서는 도형만들기나 글씨 입력, 이미지 삽입이 중요합니다. 물론 레이아웃 구성도 무척 중요하구요.
오늘은 여기까지입니다.
다음 포스팅에 나머지 부분들은 추가로 진행하겠습니다. 끝까지 읽어 주셔서 감사합니다.


'온라인쇼핑몰 이야기' 카테고리의 다른 글
| [연재 11편] 온라인쇼핑몰 엑셀실무기초 사용법 : 데이터 필터 정렬 (112) | 2024.01.08 |
|---|---|
| [연재 10편] 온라인쇼핑몰에 필요한 포토샵 기초 사용법 익히기 : 상세페이지 만들기4 (99) | 2024.01.05 |
| [연재 8편] 온라인쇼핑몰에 필요한 포토샵 기초 사용법 익히기 : 상세페이지 만들기2 (135) | 2024.01.03 |
| [연재 7편] 온라인쇼핑몰에 필요한 포토샵 기초 사용법 익히기 : 상세페이지 만들기1 (96) | 2023.12.30 |
| [연재 6편] 온라인쇼핑몰에 필요한 포토샵 기초 사용법 익히기 : 상품이미지 만들기 (102) | 2023.12.28 |



