온라인쇼핑몰 상세페이지 만들기
반복되는 작업은 폴더 템플릿으로
2024년이 시작된 지 5일이 지나고 있는 시점에 포스팅을 하고 있습니다.
안녕하세요. 위대한쇼맨 강셰프입니다. 이 포스팅을 읽는 모든 분들~ 2024년 갑진년(甲辰年) 새해도 복 많이 받아주세요!!
올해는 작년보다 더 좋은 일, 기쁜 일들이 많아지길 바랍니다.
그럼 바로 시작해 볼까요?

레이어창에서 폴더 만들기
상세페이지 디자인을 하다보면 반복되는 작업들이 많이 발생합니다. 아래의 상세페이지를 보면 4개의 포인트를 만들었습니다. 1개의 작업을 폴더에다 만들어 놓고 이를 복사하여 이동시키고 수정하면 됩니다. 그러면 새로 작업을 하는것 보다 빠르게 작업시간을 줄일 수 있습니다. 지난번에 폭 800픽셀, 높이 1000픽셀의 새 캔버스 만들기를 해 보았죠? 오늘도 포토샵을 열어 새 캔버스를 만들어 시작하겠습니다.

.
화면에 줄자 같은 눈금이 표시되어 있습니다. 폭이 800픽셀이라 800이라는 숫자가 보일 겁니다. 단축키는 Ctrl + R입니다.

.
상단 보기 > 눈금자를 체크해도 눈금자가 표시됩니다. 작업할 때 사이즈를 확인하기 편리합니다. 다시 눈금자를 없애려면 Ctrl +R을 한 번 더 누르면 됩니다.

.
눈금자 영역에서 왼쪽 마우스를 누르고 끌면 선이 따라옵니다. 화면에 보이는 가로, 세로 안내선입니다. 원하는 픽셀 위치에 놓으면 됩니다. 작업할 때 정렬이나 위치를 잡을 때 사용합니다. 아래 작업을 할 때 4개의 이미지가 위와 옆의 정렬이 필요합니다. 눈으로 대충 하는 것보다 안내선을 잡아 놓고 하면 좀 더 정확한 정렬을 할 수 있겠죠?
이 안내선을 이동하고 싶으면 툴바에서 맨 위에 있는 방향이 등 메뉴를 선택해서 안내선 위치에 마우스를 놓고 이동하면 됩니다. 이 안내선을 삭제하거나 고정도 가능한데... 보기> 안내선>잠그기, 지우기를 선택하면 됩니다. 아주 유용하게 사용되는 메뉴입니다.
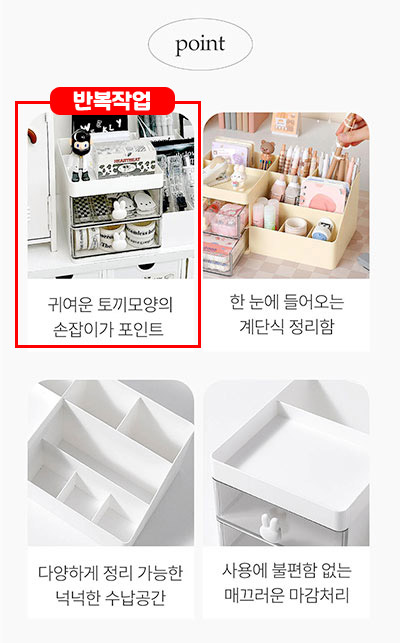
오늘은 아래의 상세페이지 부분을 만들려고 합니다. 이것을 만들기 위해 눈금자와 안내선을 설명했구요~
그럼 바로 가겠습니다.
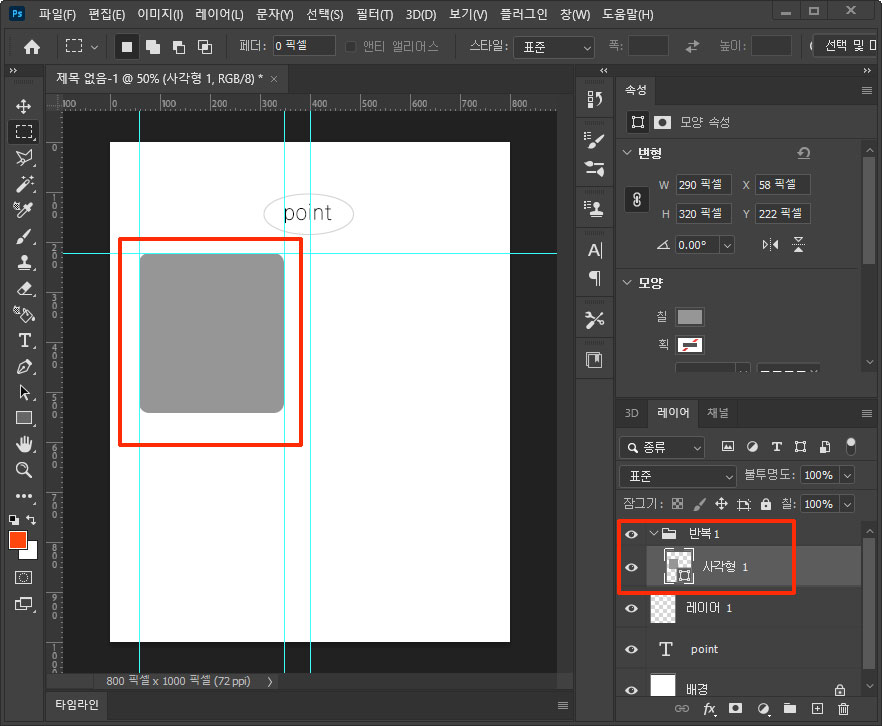
4개의 레이아웃이 반복적으로 작업된 것을 확인할 수 있습니다. 그렇다면 첫번째 빨간박스로 반복작업이라고 표시한 부분만 만들어 나머지는 복사에서 수정하고 위치만 변경하면 됩니다. 첫번째 것을 안내선을 만들어 위치를 잡아 주고 나머지는 그것에 맞추면 됩니다. 포인트 글자 밖에 회색테두리는 툴바의 원형 윤곽도구를 사용해서 만들겠습니다.

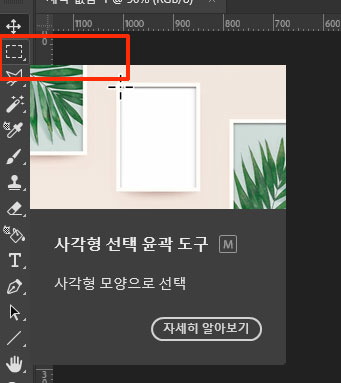
1. 툴바 > 사각형 선택윤곽도구 > 원형 선택윤곽도구 선택를 선택해 위 벤치마킹 샘플과 같은 원형을 만듭니다

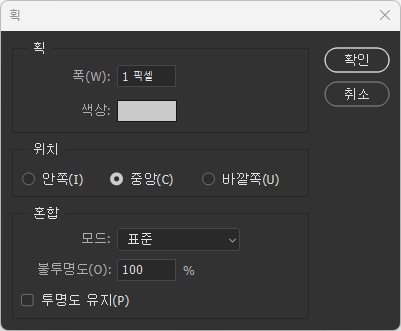
2.원형을 만들기 전에 레이어창에서 레이어를 추가해 주세요. 추가한 레이어에서 마우스 우측버튼을 눌러 '획'을 선택합니다.

폭은 1, 색상은 회색으로 하고 위치는 중앙을 선택합니다. 확인을 눌러주세요
3. 원형안에 point라는 글자를 입력합니다. 위치는 안내선 중앙 전체 작업 캔버스 800픽셀의 반인 400픽셀 위치에 작업합니다.
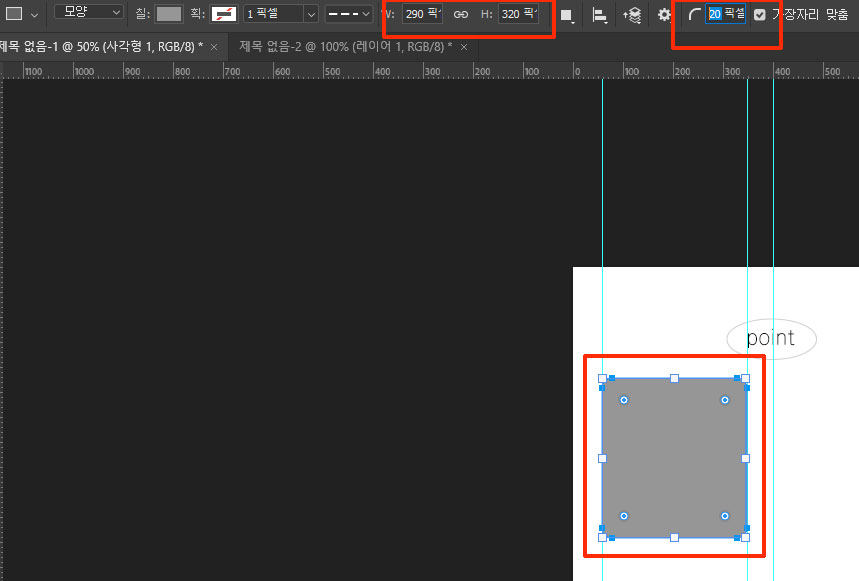
4. 290픽셀 x 320픽셀 사각형을 만듭니다. 샘플 상단에 보면 모서리 부분이 곡선으로 되어 있습니다. 사각형 그리기툴의 속성에 라운드 속성을 20픽셀로 해 줍니다. 부드러운 사각형이 되었습니다. 위치는 안내선에 맞혀주면 됩니다. 4개를 만들어야 하니까 레이아웃을 생각해야 합니다.


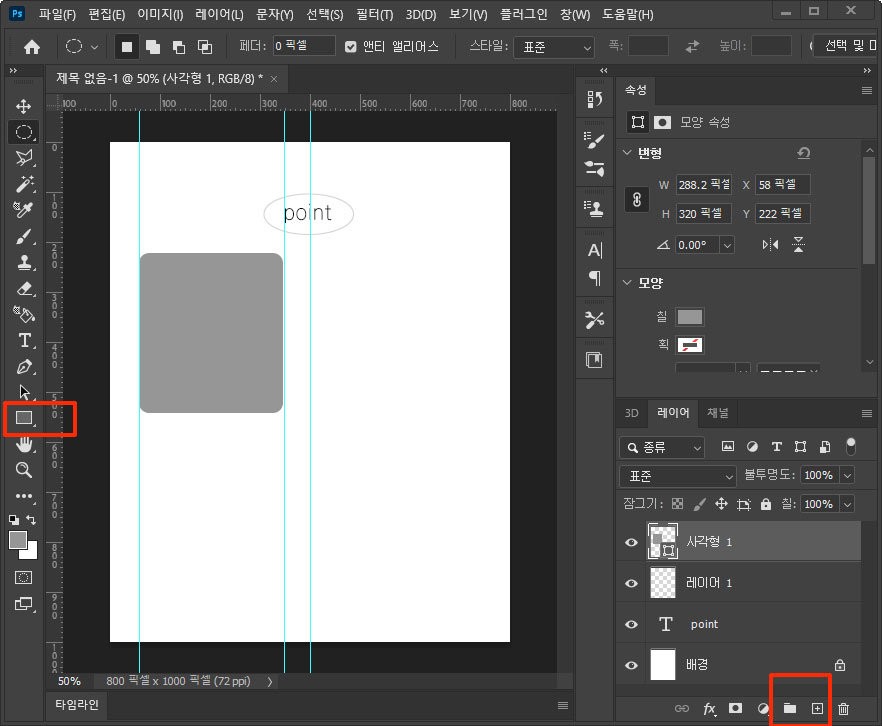
반복되는 작업을 위해 레이어창에 폴더를 하나 만들어 이 폴더 안으로 레이어를 끌어다 넣습니다. 폴더 하위에 사각형이 들어가 있어야 합니다.

반복되는 작업을 위해 폴더이름을 '반복1'이라고 이름을 바꾸어 주었습니다. 이름 변경은 아이콘 옆 글씨를 더블클릭하면 변경할 수 있습니다. 아이콘 밑에 레이어가 있는 것을 확인할 수 있습니다.
이제 이 사각형 틀안에 이미지를 맞추어 집어넣을 겁니다. 그냥 붙여넣기해서는 맞게 들어가지 않습니다. 뭔가 또 메뉴가 있겠죠??
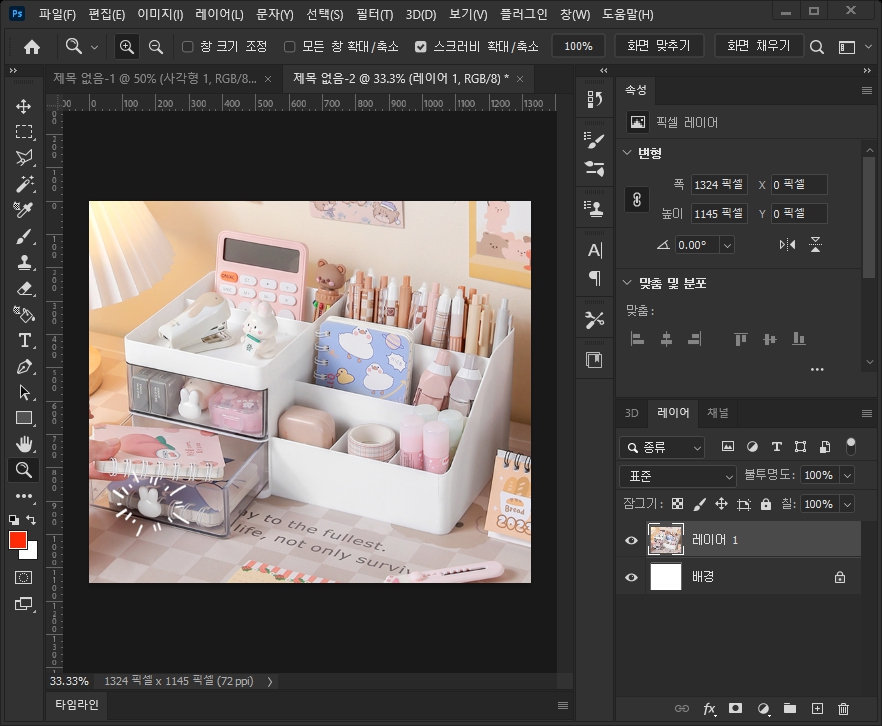
아래 사진은 사각형 안에 집어넣을 이미지입니다. 사각형틀보다 큰 이미지이죠? 먼저 크기를 비슷하게 만들어도 되구요.
지금은 틀안에 넣어서 이미지 크기를 줄여 보겠습니다.

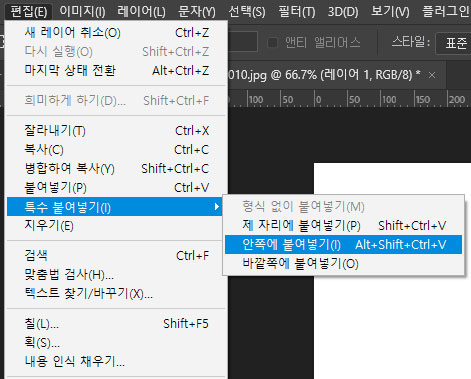
포토샵에서 원본이미지를 불러와서, 전체선택(Ctrl+A), 잘라내기(Ctrl +X) 또는 복사하기(Ctrl+C)를 합니다. 그러면 PC의 캐시에 이미지를 저장하고 있습니다. (단축키를 모르면 상단 편집메뉴에 항목들이 있습니다. 기능은 동일합니다.)

편집 > 특수붙여넣기 > 안쪽에 붙여넣기

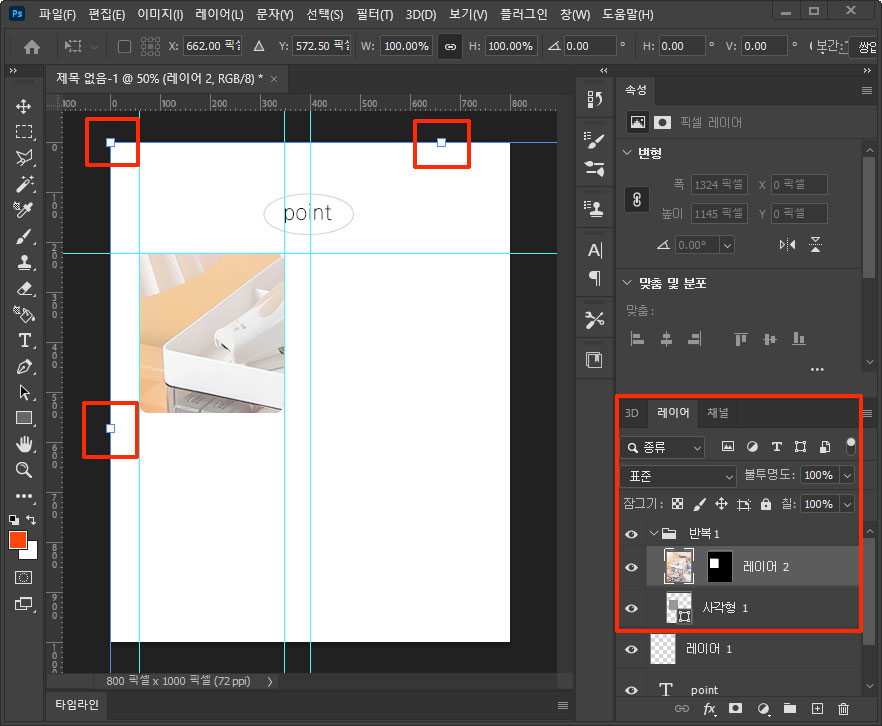
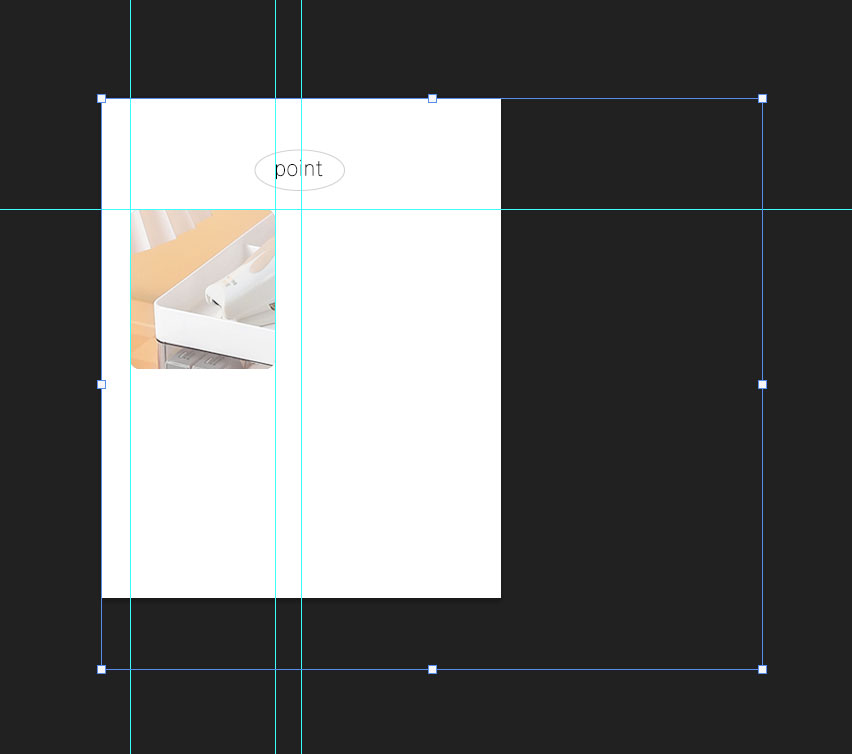
붙여넣기를 하면 아래와 같이 이미지 끝에 크기 조절 포인트가 생깁니다. 마우스로 끝어서 크기를 조절할 수 있습니다.
참고로 Alt키를 누르고 크기를 조절하면 정사이즈 비율로 조절이 가능합니다.
레이어창을 자세히 보면 검은화면에 흰색작업영역에 이미지가 있는 게 보입니다. 이러한 부분을 마스크라 합니다.


원본이미지가 크기 때문에 작업 캔버스 밖에까지 이미지가 삽입되어 있습니다. 8개의 크기 조절 포인트를 이용해서 사이즈를 조절합니다.

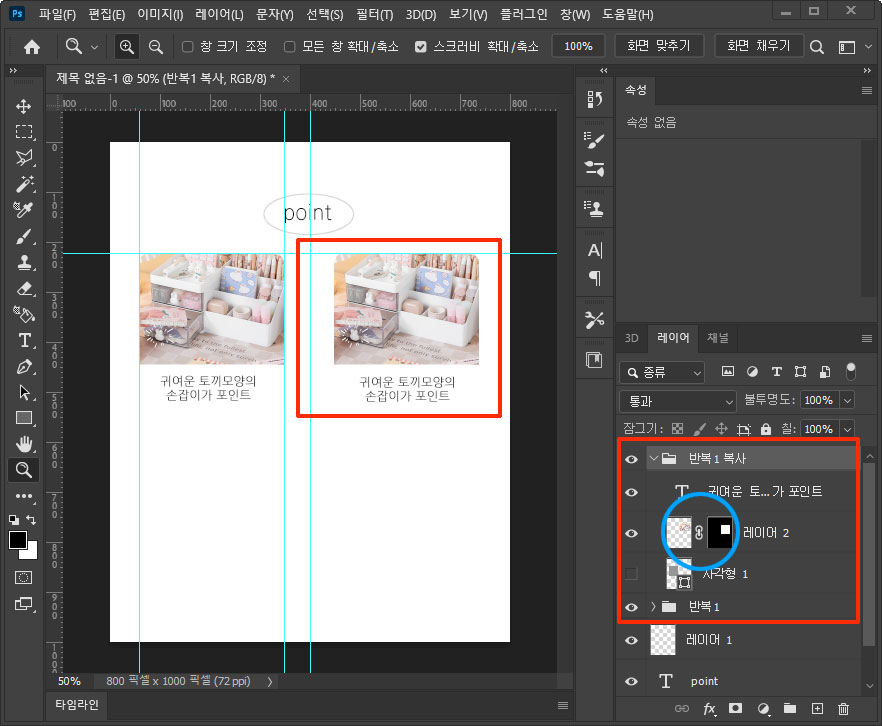
이동을 하기 위해서는 위 오른쪽 레이어창에서 이미지와 마스크부분 사이에 고리가 생겨야 합니다. 이전 이미지에는 없는데... 중간 부분을 클릭하면 고리가 생기고, 이 고리가 생겨야 이미지가 같이 움직입니다. '반복1'이라는 것을 복사해서 '반복1복사'를 만들었고 이름을 반복2로 바꾸어 오른쪽으로 이동하여 2개를 만들었습니다. 이제 첫번째 줄이 완성되었고 다른 이미지와 문구로 변경하면 됩니다.
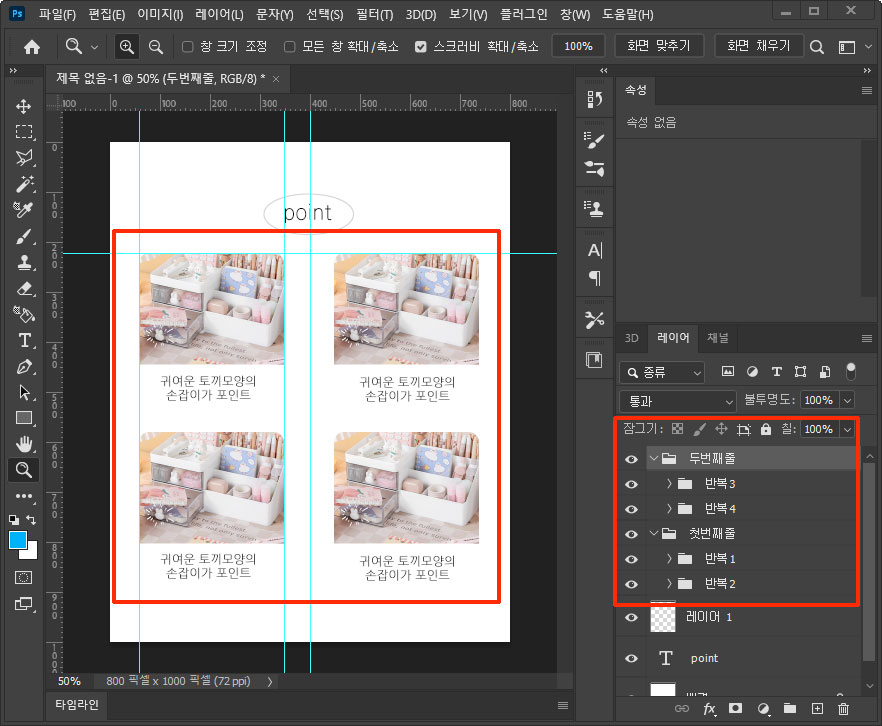
두번째 줄은 첫번째 줄을 폴더에 넣어 묶음으로 해서 복사하면 2개가 한꺼번에 움직일 수 있습니다.
그래서 다음 줄로 내리면 총4 개의 폴더로 구성된 이미지가 되는 것입니다. 물론 개별 폴더에 들어가서 내용에 맞게 수정해 주어야 합니다.
아래 이미지를 보면 레이어 창에 첫번째줄, 두번째줄 안에 반복1,2,3,4라는 폴더가 있는것을 확인 할 수 있습니다.

최종적으로 수정을 해 주면 4개가 완성이 되는 것입니다. 전체적으로 레이아웃을 복사해서 반복되는 작업을 쉽고 빠르게 하는 방법에 대해서 간략하게나마 설명을 했습니다. 이미지를 캡쳐하고 설명하려니 시간이 오래 걸리네요. 동영상으로 한 번 보여 주면 쉬울텐데요~
나중에는 동영상과 움직이는 GIF를 이용해서 포스팅해 보겠습니다. 사실 포토샵에서 마스크 부분이 좀 이해하기 어려울 수 있습니다. 이 부분만 따로 추가로 포스팅이 필요할꺼 같습니다.

시작이 반이고, 꾸준함이 반이다
갈수록 난이도가 높아지지만 포기하지 마세요
온라인 쇼핑몰에 필요한 HTML, 포토샵 연재를 10편을 진행했습니다. 하지만, 사실 포토샵을 글로 배우는게 쉬운 일이 아닙니다. 직강을 통해서, 온라인 동영상이나 인강을 통해서 배우면 좀 더 빠를 수 있겠죠? 하지만 무엇이든 본인이 직접해 보는 경험이야 말로 몸이 기억하고 머리에 오래 남을꺼고 그게 바로 본이께 될것입니다. 포기하지 마시고 꾸준히 잘 따라 오시기 바랍니다.
PC에 어도비 포토샵이 깔려 있다면, 직접 포스팅을 보고 따라해 보시면 분명 막히는 부분이 있을껍니다. 중간중간 생략하고 지난가는것이 많아서요. 하나하나 따라하면서 막히는 부분이 있다면 언제든지 댓글 남겨 주시면, 성의껏 답변해 드리겠습니다. 오늘도 여기까지 글을 읽어 주셔서 감사합니다. 이웃이 아니분들은 꼭 이웃신청해 주시고요~ 편안한 주말되시길 바랍니다. 모두들 수고하셨습니다.
PS. 2024년 새해 계획은 세우셨나요???


'온라인쇼핑몰 이야기' 카테고리의 다른 글
| [연재 12편] 온라인쇼핑몰 엑셀 실무기초 사용법 : 피벗테이블 (92) | 2024.01.10 |
|---|---|
| [연재 11편] 온라인쇼핑몰 엑셀실무기초 사용법 : 데이터 필터 정렬 (112) | 2024.01.08 |
| [연재 9편] 온라인쇼핑몰에 필요한 포토샵 기초 사용법 익히기 : 상세페이지 만들기3 (131) | 2024.01.04 |
| [연재 8편] 온라인쇼핑몰에 필요한 포토샵 기초 사용법 익히기 : 상세페이지 만들기2 (135) | 2024.01.03 |
| [연재 7편] 온라인쇼핑몰에 필요한 포토샵 기초 사용법 익히기 : 상세페이지 만들기1 (96) | 2023.12.30 |



